開場筆記:做購物 App,到底是在做什麼?
今天來聊聊購物 App 製作。OK,這題目很大。感覺很多人想做,但又不知道水多深。簡單講,做一個 App 不只是寫寫程式碼,它更像開一家數位分店。地點就在用戶的手機桌面。
所以,重點不只是「要有個 App」,而是這個 App 要能幫你做什麼?提升品牌形象?增加回購率?還是單純讓熟客下單更方便?目的不同,做法跟花的錢就完全不一樣。
重點一句話
先想清楚「為什麼要做」,再決定「要做什麼功能」,最後才評估「要花多少錢」,順序錯了,基本上就是燒錢。
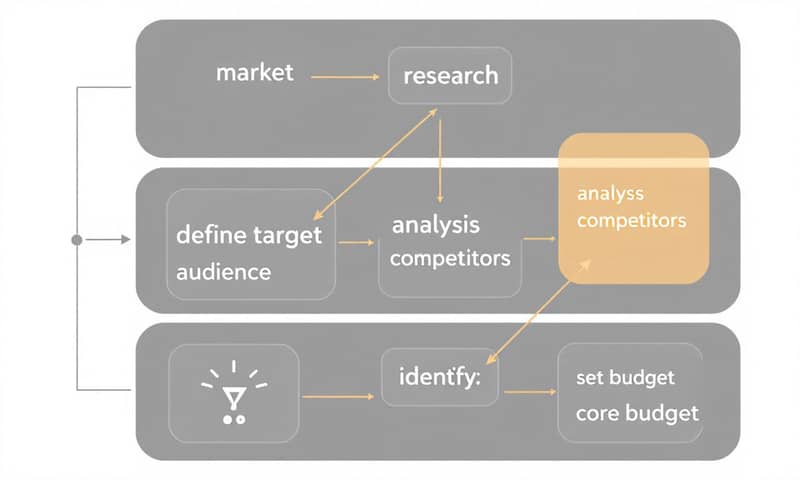
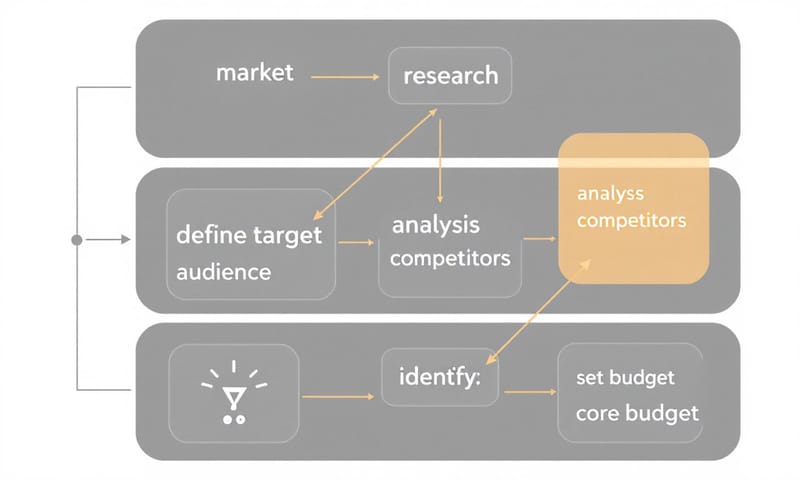
第一步:釐清需求,別跟風
很多人看到競品有 App 就想跟著做,但這是個大忌。 要先做市場調查,看看你的目標客群是誰?他們真的會為了你的品牌下載一個 App 嗎?
可以從幾個點去想:
- 使用者輪廓: 他們是誰?年齡?常用手機購物嗎?對時尚穿搭有興趣嗎? 這些問題會決定你的 App 風格跟功能重點。
- 核心痛點: 現在顧客在你的官網或實體店消費,有什麼不方便的地方?App 能解決這個問題嗎?例如,官網結帳流程太長?App 可以簡化。
- 競爭對手分析: 看看同行的 App 都在做什麼,哪些功能好用,哪些被使用者抱怨。 從他們的優缺點去學習,找出自己的差異化。

功能規劃:不是越多越好
功能是 App 的靈魂,但也是成本的主要來源。一個 App 從幾萬到幾百萬都有可能,差別就在功能的複雜度。
基本上,一個購物 App 會有這些核心元素:
- 順暢的購物體驗: 這是最基本的,商品瀏覽、加入購物車、結帳,整個流程要快又順。
- 會員系統: 登入、查看訂單、管理個人資料。這是基本盤。
- 金流串接: 信用卡、行動支付、超商付款。這是重頭戲,後面會細講。
- 推播通知: 這是 App 最強大的武器,可以直接跟顧客溝通,發送優惠、新品通知。
- 官網資料同步: App 和官網的購物車、會員資料一定要同步,不然使用者體驗會很糟。
進階一點的,可以加上一些獨特功能,像是專屬會員的集點卡、小遊戲、或是開箱文分享區,這些都能提高用戶黏著度。 不過,每加一個功能,開發成本跟時間都會往上疊。
技術選擇:原生、混合、還是 PWA?
這部分有點技術,但非常重要,直接決定你的開發成本跟未來維護的難度。 基本上有三種主流選擇:原生 App (Native App)、混合 App (Hybrid App) 跟漸進式網頁應用 (PWA)。
我直接做個比較表,這樣比較清楚。
| 開發方式 | 優點 | 缺點 | 適合情境 |
|---|---|---|---|
| 原生 App (Native) | 性能最好,體驗最流暢,可以完整使用手機所有功能(相機、GPS等)。 安全性也最高。 | 貴!要分別開發 iOS 和 Android 兩個版本,成本直接翻倍。 開發時間長,上架還要等商店審核。 | 預算充足、對性能和使用者體驗要求極高,例如大型電商、社群或遊戲 App。 |
| 混合 App (Hybrid) | 寫一套程式碼就能在兩個平台跑,開發速度快,成本大概能省個三到四成。 | 性能和體驗不如原生,尤其在複雜動畫或高負載下會感覺卡卡的。 有些手機底層功能可能無法使用或支援不好。 | 預算有限、想快速推出市場的新創或中小企業。大部分的內容展示型、購物型 App 都很適合。 |
| PWA (Progressive Web App) | 最省錢,基本上就是一個超級網站,不用下載安裝、不用商店審核。 開發成本比原生低非常多,有報告說能省下 30% 到 70%。 | 功能限制最多,很多手機硬體功能用不了。 比較耗電,而且還是跑在瀏覽器裡,體驗跟真 App 有差。 | 預算極低、想試水溫、或 App 功能非常單純的品牌。很適合當作接觸新客的入門磚。 |

成本評估:錢都花在哪了?
終於講到錢了。開發一個 App 的費用,真的落差很大。在台灣,一個簡單的 App 可能 20-60 萬台幣,但功能複雜的,破百萬是很正常的。 甚至到上千萬都有可能。
主要成本來自「人」,一個完整的開發團隊至少需要:
- 專案經理 (PM): 負責溝通協調、管進度。
- UI/UX 設計師: 決定 App 長相和好不好用。
- 前端工程師 (iOS/Android): 負責你看到的介面和操作。原生開發就需要兩組人。
- 後端工程師: 處理所有你看不到的東西,像資料庫、伺服器、金流。
- 測試人員: 負責抓蟲 (Bug)。
除了人力,還有一些隱藏成本:
- 伺服器費用: 你的 App 資料總要有個地方放。
- 上架費用: Google Play 是一次性費用(約 25 美元),Apple App Store 是年費(約 99 美元)。
- 維護費用: App 上線後才是挑戰的開始。系統要更新、Bug 要修、功能要優化,這筆錢是持續性的支出。

在地化重點:台灣的金流與物流串接
這部分是台灣做電商 App 很不一樣的地方。國外可能用 Stripe 就搞定一切,但在台灣,你必須考慮到本地消費者的習慣。
金流方面,直接跟銀行談的門檻很高,通常要有公司行號,而且營收要到一定規模。 所以大部分電商一開始都會選擇「第三方金流」,像是綠界 (ECPay)、藍新 (NewebPay)。
這些第三方平台的好處是申請方便,個人賣家也能用,而且他們整合了多種支付方式,例如信用卡、ATM 轉帳、超商代碼付款,甚至 LINE Pay。 雖然手續費會比直接跟銀行簽約高一點(大概多 0.5%~1%),但省下的開發和維護成本絕對划得來。
物流也是。綠界就整合了四大超商、黑貓等物流服務,你可以直接在後台處理出貨單,非常方便。 這是很多國際金流服務(像 Stripe)沒有的在地優勢。 所以在規劃時,一定要把這些台灣特有的金流、物流串接服務考慮進去。
總結一下今天的筆記
做購物 App 是個大工程。我的建議是,如果預算有限,先不要一步到位追求完美。可以從 PWA 或混合式 App 開始,驗證市場反應,把核心功能做到最好。等到確定 App 能帶來實質效益,再考慮投入更多資源去開發功能更強大的原生 App。重點永遠是,這個 App 是不是真的能解決顧客的問題、提升你的業績,而不是只為了「有 App 而已」。
最後,我想問問大家,如果你的預算只有 50 萬,你會選擇砍掉哪個「非必要」的功能來確保 App 能順利上線?在下面留言分享你的看法吧!