開場前,先弄清楚一件事
嗯…要聊「App 網站製作」,好像得先定義一下。很多人會把兩個東西搞混。
你說的「App 網站」,是指一個用來宣傳、介紹和引導下載你手機 App 的「推廣登陸頁」?還是一個本身就像 App,有完整功能、可以在瀏覽器裡直接操作的「Web App」?
這兩個差很多。前者像電影海報,告訴你電影多好看,哪裡買票;後者就是電影本身,直接在線上看。想清楚你要做哪個,是第一步,也是最重要的一步。如果搞錯,後面的路就全歪了。
所以,到底要花多少錢?一個現實的評估
接著是大家最關心的問題:錢。這東西很難有標準答案,就像問「蓋一棟房子要多少錢?」一樣。
如果你只是要做一個宣傳 App 的登陸頁,用現成的網站平台,像是 Wix 或 Webflow,挑個模板改一改,可能幾千到幾萬塊台幣就能搞定。 這是蓋組合屋的概念。
但如果你要做的是一個功能完整的 Web App,比如一個線上訂餐系統、一個專案管理工具…那費用就是另一個世界了。這就像蓋一棟真的要住人、有水有電有管線的大樓。找個 Freelancer 或小型團隊,從幾十萬到上百萬都有可能。找專業的開發公司,那基本上就是百萬起跳了。
所以,先看口袋深度,再決定夢想的高度。這是很現實的問題。

好吧,從規劃到上線的完整步驟
假設你已經想清楚要做什麼,也大概有個預算概念了。那接下來,整個流程大概是這樣… 我把它分成五個核心階段。
第一步:概念驗證與 MVP 定義
這一步最容易被忽略,但其實最重要。在你寫下任何一行程式碼之前,先問自己:我的這個 App 網站,到底要解決誰的什麼問題?
不要貪心想做一百個功能。挑出最核心的那一個,把它做到最好。這就是所謂的「最小可行性產品(Minimum Viable Product, MVP)」。先用最小的成本,驗證市場是不是真的需要你的東西。而不是花大錢做出一艘航空母艦,結果發現大家只想搭小舢板。
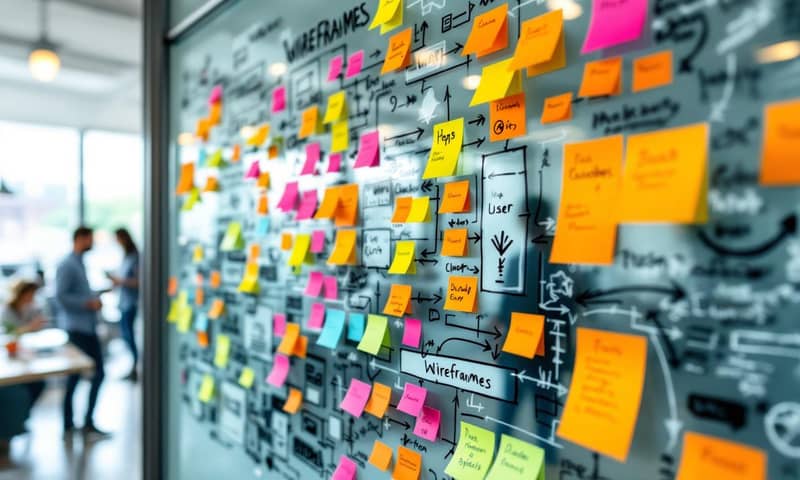
第二步:使用者流程與線框圖 (Wireframe)
MVP 確定後,就可以開始畫「骨架」了。 先不要管顏色、圖片好不好看。用最簡單的方塊和線條,把使用者從進站到完成主要任務的每一步都畫出來。這個過程叫做使用者流程 (User Flow) 跟線框圖 (Wireframe) 的繪製。
這一步的目的是理順邏輯,確保整個操作流程是順暢的。很多時候,你會在這一步發現很多一開始沒想到的邏輯矛盾。及早發現,修改成本最低。
第三步:技術選型(The Big Decision)
骨架畫好了,再來就是要決定用什麼「建材」來蓋。這就是技術選型(Tech Stack)。 這邊水很深,但可以簡化成幾個方向。
- No-Code/Low-Code 平台:像是 Bubble、Webflow、OutSystems 這類工具,讓你用拖拉的方式就能建立網站,幾乎不用寫程式碼。 優點是快,成本低;缺點是彈性受限,而且通常要付月費。台灣也有一些本地代理或服務,例如台大就有用類似概念建置他們的網站平台。
- 前端框架:如果你要的功能比較複雜,通常會需要用到前端框架。目前最主流的是 React、Vue 和 Angular。 根據 Stack Overflow 2024 年的調查,JavaScript 依然是最多開發者使用的語言,而 React 和 Node.js 也是 web 技術中最受歡迎的選擇之一。 這代表社群資源多,找人也相對容易。
- 後端與資料庫:處理使用者資料、商業邏輯的地方。語言選擇很多,Node.js、Python、Java 都有人用。 資料庫則分成 SQL (如 PostgreSQL) 和 NoSQL (如 MongoDB) 兩大派,看你的資料特性決定。
選擇沒有絕對的好壞,只有適不適合你的團隊和專案。如果團隊都熟悉 Python,硬要用 Node.js 就是自找麻煩。

第四步:開發、測試、再測試
選好工具,再來就是實際動工了。前端工程師把設計師的 UI 介面用程式碼實現,後端工程師建立資料庫和 API。這是一個來回溝通、不斷修正的過程。
很重要但常被輕視的是「測試」。不只是測功能正不正常,還要測在不同瀏覽器、不同尺寸的手機、網路不好的情況下,網站會不會跑版、崩潰。這很繁瑣,但能避免上線後被使用者罵翻。
第五步:上線與迭代
終於,網站完成了,可以上線了。但這不是結束,而是另一個開始。網站上線後,你要開始觀察真實的使用者是怎麼用你的產品的。透過 Google Analytics 之類的工具,看哪些頁面最受歡迎、使用者在哪個步驟流失了。
p>然後呢?收集回饋,修正問題,推出新功能…這是一個永無止盡的循環。一個好的產品,是「養」出來的,不是「做」出來的。你聽過 PWA 嗎?一種有趣的混合體
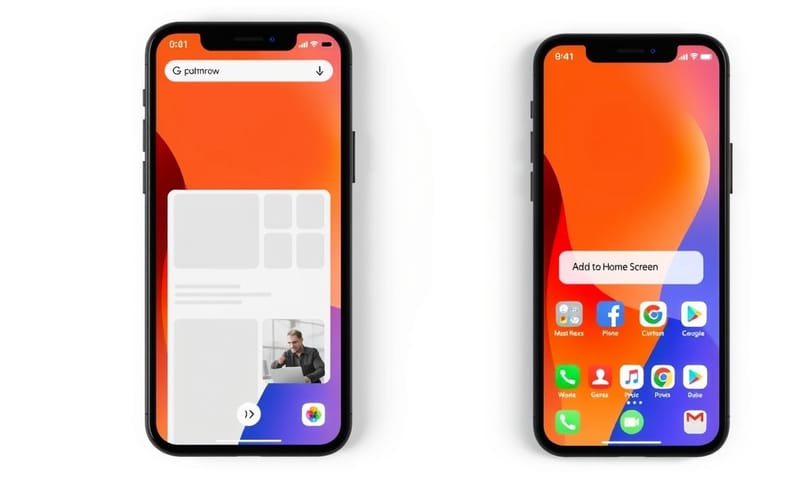
聊到 Web App,就不能不提「漸進式網頁應用(Progressive Web App, PWA)」。 簡單說,它讓你的網站用起來超級像一個原生 App。
它可以被「新增到主畫面」,點開就是全螢幕,沒有瀏覽器的網址列。 它甚至可以離線使用、傳送推播通知。 對使用者來說,體驗跟從 App Store 下載的 App 幾乎沒兩樣。但對開發者來說,你只需要維護一個網站,不用分別搞 iOS 和 Android 兩個版本,成本低很多。 很多國際大公司,像是 Twitter,都已經採用了 PWA 技術。

自己來還是找外包?一個殘酷的比較
這大概是除了錢之外,第二個大哉問。到底該自己組團隊,還是把專案外包出去?這沒有標準答案,我用一個表格讓你感受一下其中的取捨。
| 選項 | 成本 | 時間 | 彈性與控制權 | 溝通與管理成本 |
|---|---|---|---|---|
| 自己動手 (No-Code) | 最低,主要就是平台月費。但你的時間也是成本,別忘了算進去。 | 最快,如果你的需求平台剛好能滿足。熟練的話,幾天到幾週。 | 最低。被平台綁死,能客製化的很有限。 | 最低,因為就是你自己。但你得自己學、自己解決所有問題。 |
| 找 Freelancer | 中等。看對方資歷,通常比公司便宜。但品質…很看運氣。 | 不一定。好的 freelancer 很搶手,可能要排隊。溝通順暢就快。 | 中等。可以客製化,但要改大架構或加複雜功能,對方不一定願意。 | 高。你要自己當 PM,盯進度、確認需求、驗收成果。很花心力。 |
| 找開發公司 (Agency) | 最高。畢竟是一個團隊為你服務,有 PM、設計師、工程師。 | 最穩定可預期。通常有標準流程,時程會抓得比較準。 | 最高。只要你出得起錢,什麼都能做。但合約簽了要改就很麻煩。 | 中等。有專門的 PM 跟你對接,省心。但你也要清楚表達需求,不然做出來不是你要的。 |
一些常見的坑與誤解
最後,分享幾個我看過很多人踩過的坑。
- 功能貪心症:什麼都想要,最後做出一個四不像的臃腫怪物。記得 MVP 原則,少即是多。
- 以為上線就沒事了:再強調一次,上線是開始,不是結束。維護、更新、迭代的成本和心力,絕對不能低估。
- 不考慮手機版:現在大部分流量都來自手機。 設計時一定要以「行動優先」為原則,電腦版反而是其次。
- 忽略安全性:只要你的網站會處理使用者資料,安全性就是最高優先級。這不是開玩笑的,出事了會很嚴重。
嗯… 大概就是這樣吧。做一個 App 網站是個漫長的旅程,每一步都有很多細節。希望這些整理,能讓你對這條路有個基本的輪廓。
你卡在開發流程的哪個階段?或者,你對哪個工具最感興趣?在下面留言聊聊吧!