最近一堆人問,手機 App 不會寫程式到底怎麼做?
嗯...最近真的蠻常被問到這個問題。很多人有個 app 的點子,但卡在「我不是工程師」這一關,然後就...沒有然後了。😅
老實說,現在要做個 App,不一定要從零開始寫程式碼了。市面上有很多「No-code」或「Low-code」的平台,意思就是「無程式碼」或「低程式碼」。它們把複雜的程式功能,包裝成一個個像樂高積木一樣的元件,讓你用拖拉、點選的方式,就能「組」出一個 App。聽起來很像在做 PPT 或用 Canva 設計圖片,對吧? 沒錯,概念上就是這麼回事。
但...選擇困難症就來了。平台這麼多,Bubble、Glide、Adalo、Softr...光聽名字就頭昏了。到底該怎麼選?🤷♀️
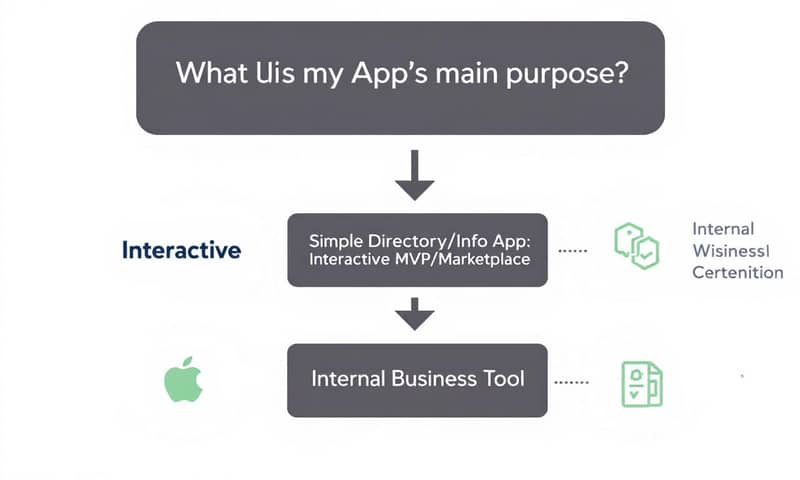
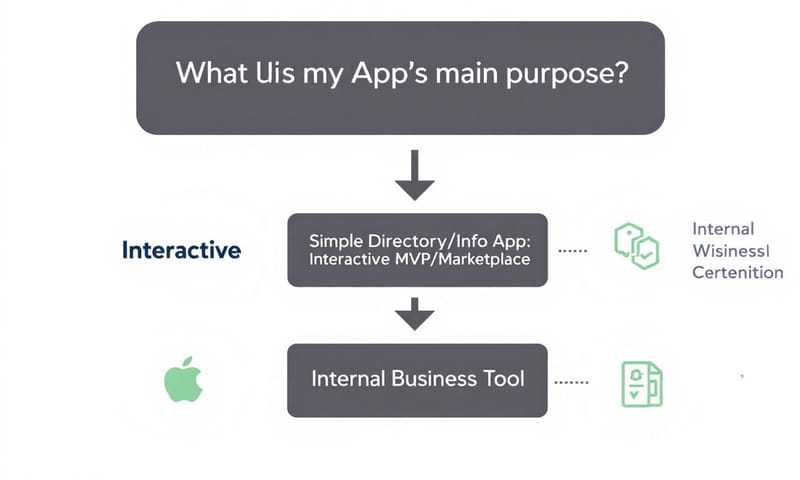
先別急著選工具!問自己這個問題:你的 App 核心是什麼?
這點我覺得最重要。在比較哪個平台功能比較炫、比較便宜之前,請先安靜下來想一下:
你這個 App 最核心的功能,是「展示資訊」還是「複雜互動」?資料是從哪裡來的?
這會決定你該走哪個方向。真的,先想清楚這個,可以省掉你之後很多繞路的時間。我把它簡單分成幾種類型:
- 資訊展示型: 像是餐廳菜單、活動流程、作品集、公司內部通訊錄。主要就是把整理好的資料,用一個好看的介面秀出來。使用者主要是「看」,不太需要輸入或跟其他人互動。
- 簡易互動型: 像是預約系統、意見回饋表單、一個簡單的會員登入系統。使用者需要「輸入」一些資料,而且這些資料需要被存起來。
- 複雜平台型 (MVP): 像是電商平台、社交 App、雙邊市集(例如:媒合老師和學生)。這種就需要處理使用者之間的互動、金流、複雜的邏輯判斷。通常我們是用 No-code 來做第一版的「最小可行性產品 (MVP)」,驗證市場反應。
想清楚自己屬於哪一種,接下來的選擇就會單純很多。

好吧,我知道你想看比較了...依據「用途」分三類給你參考
OK,我知道大家還是想看工具推薦。😂 我就用剛剛的分類,把幾個主流平台放進來,讓你大概有個感覺。這不是絕對的,但可以當作一個起點。
| 類型 | 代表平台 | 適合情境 | 優點 | 嗯...要注意的地方 |
|---|---|---|---|---|
| A. 簡單、資料驅動型 | Glide, Softr |
嗯...很適合把現有的 Google Sheet 或 Airtable 資料變成一個 App。 像是內部工具、活動手冊、庫存管理這種。 |
學習曲線超級平緩,大概是裡面最簡單的。 介面很漂亮,做出來的東西很有質感。 感覺就像在做簡報一樣,很快就能看到成品。 |
自由度比較低,有點像在填空。如果想做的功能超出它的預設範圍,就會卡住。而且它比較偏向 PWA (漸進式網頁應用),上架到 App Store/Google Play 比較麻煩或有限制。 |
| B. 平衡、可上架型 | Adalo |
如果你很堅持 App 一定要能上架到 App Store 和 Google Play,那 Adalo 可能是個好起點。 適合做一些有會員系統、列表、預約功能的 App。 |
它在「簡單」和「強大」之間取得一個還不錯的平衡。 讓你像拖拉元件一樣設計,但又可以自己建立資料庫,自由度比 Glide 高。 |
雖然比 Glide 自由,但跟 Bubble 比又沒那麼強大。效能跟可擴展性到後期可能會是個問題。簡單講,就是個...中庸之選吧。 |
| C. 強大、平台級應用 | Bubble |
如果你想做的是一個網站應用 (Web App),而且邏輯很複雜,像是 SaaS 服務、社群平台、內部 CRM 系統...那 Bubble 幾乎是首選。 很多新創公司會用它來打造第一版產品。 |
超級強大。你可以控制到很細的 UI/UX,工作流程 (Workflow) 的邏輯可以做到非常複雜。 幾乎可以說,你想得到的 Web App 功能,八九不離十都能做出來。還有個很大的優點是它有自己的整合資料庫。 |
學習曲線非常陡峭... 它雖然號稱 No-code,但其實更像是一種「視覺化程式語言」。 新手很容易挫折。另外,它主要是做 Web App,雖然有推出原生 App 的方案,但目前還不是主流。 |
| D. 企業級/特殊用途 | SAP Build Apps (前身是 AppGyver) |
以前的 AppGyver Community Edition 是完全免費而且功能強大,很多人喜歡。現在被 SAP 收購後,更偏向企業內部使用,特別是需要跟 SAP 系統整合的場景。 社區版依然存在,但...你知道的。 |
可以做到像素級的 UI 控制,也能打包成真正的原生 App。 在企業環境下,它的整合和安全性是強項。 | 自從被 SAP 收購後,重心明顯轉向企業付費用戶。 社區版的未來發展比較不明朗,感覺更新變慢了。 而且如果你不需要跟 SAP 的東西打交道,用它就有點殺雞用牛刀了。 |
註:這只是個大概分類,每個平台都在一直進化,功能可能會變動喔。

那...萬一我做大了,想搬家怎麼辦?(這是個好問題)
這個問題超讚,而且很多人一開始都沒想到。🤔
大部分的 No-code 平台都有個天生的「限制」,叫做「平台鎖定」(Vendor Lock-in)。意思就是,你在 A 平台蓋的房子,是沒辦法直接搬到 B 平台的。甚至你想轉為自己寫程式,也很難把程式碼整個匯出來。 你基本上就是跟這個平台綁在一起了。
所以,一開始就要有心理準備:
- 當作 MVP: 把 No-code App 當成一個成本較低的「市場驗證工具」。當你的業務跑起來,證明這個點子可行,也賺到錢了,這時候再花錢請工程師團隊,參考原本 No-code App 的邏輯,「重新」打造一個更強大、更有彈性的版本。這是最健康的作法。
- 確認平台的擴展性: 有些平台(像 Bubble)的效能上限比較高,可以承受比較大的用戶量。 有些平台則比較適合小型專案。 在選擇前,可以去看看國外社群有沒有人分享他們擴展時遇到的瓶頸,例如 Reddit 上的 r/nocode 社群就有很多真實的討論。
- 考慮資料的可攜性: 最糟的情況下,至少你的「資料」要能匯出來吧?大部分平台都支援把使用者資料匯出成 CSV 檔。這是你的最後一道防線。

所以,到底該選哪個?
唉...講了這麼多,結論還是要回歸到你自己身上。
如果你只是想很快地把一個 Excel 表格變成手機可以瀏覽的樣子,那就去試試 Glide。 它可能會讓你很有成就感。
如果你有個比較完整的 App 想法,想做個像樣的 MVP,而且目標是上架到 App Store,那可以研究一下 Adalo。
如果你不怕花時間學習,想挑戰一個功能強大的 Web App,未來可能要處理複雜的商業邏輯,那就勇敢地去啃 Bubble 這塊硬骨頭吧。 它的社群資源在國外非常豐富,但主要是英文的。
至於台灣本地,目前好像還沒有看到規模很大、專門討論這些平台的中文社群,大部分資源還是以英文為主。不過,像是《數位時代》或一些科技部落格有時會做趨勢報導,可以加減參考。
最重要的還是,選一個你看得順眼的,動手玩玩看。很多平台都有免費方案,玩一下不用錢。 光看文章是沒感覺的,實際碰過,你才會知道那個「感覺」對不對。👍
聊了這麼多,換你說說看:你腦中的那個 App 點子,比較偏向哪一種類型呢?在下面留言分享一下吧! 👇