嗯...今天要來聊聊 AMP。一個曾經很紅,現在有點...尷尬的東西。
Accelerated Mobile Pages,加速行動頁面。如果你在幾年前用手機查資料,特別是新聞,應該都看過搜尋結果旁有個小小的閃電符號。點進去,網頁「唰」一下就開了,快得不可思議。那就是 AMP。
但現在,那個閃電符號不見了。 Google 的態度也變了。所以,AMP 是不是已經死了?這個問題,好像每年都有人問。我覺得,與其說死不死,不如說,它完成了它的歷史任務。
重點一句話
AMP 本身作為一個必須遵守的「框架」已經不再重要,但它背後追求極致速度的「核心原理」,反而因為 Core Web Vitals 的出現,變得比以前更重要了。
怎麼做到的?AMP 的三個核心武器
AMP 當年之所以能那麼快,不是什麼魔法,而是用了很極端、甚至可以說是粗暴的手段。主要就這三樣東西:
- AMP HTML: 這東西...說穿了就是個閹割版的 HTML。 它把你習慣用的很多 HTML 標籤都廢掉了。你想用
- AMP JS: 這更狠。Google 認為,現代網頁會慢,很多時候都是 JavaScript 惹的禍。所以 AMP 直接規定,你不准使用自己寫的或是外部的 JavaScript 函式庫。 所有的互動效果,都必須透過 AMP 提供的、高度優化過的元件來實現。 而且,所有資源都是非同步載入,意思就是不會爲了等一張圖或一支廣告,卡住整個頁面的顯示。 這確保了主要內容能最快被看見。
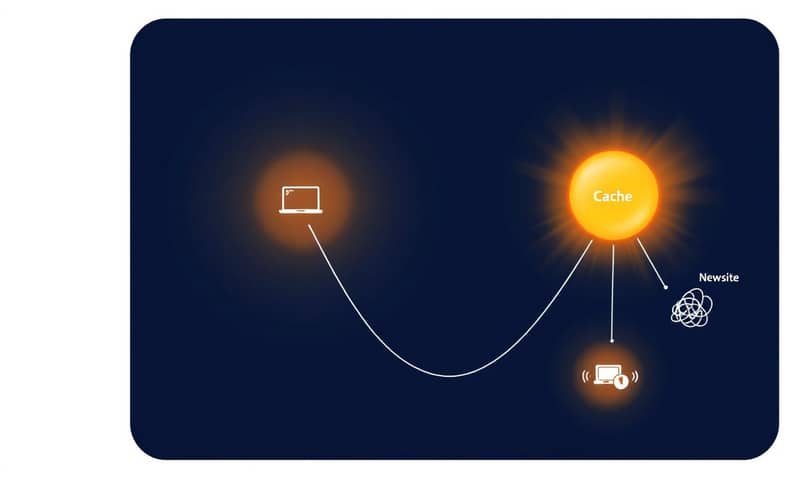
- Google AMP Cache: 這才是真正的黑魔法,也是它能「瞬開」的關鍵。當你的 AMP 網頁被 Google 索引後,它會自己抓一份副本,存放在 Google 全世界的伺服器上(CDN)。 當使用者在搜尋結果點擊你的網頁時,他其實是從離他最近的 Google 伺服器去讀取內容,而不是真的連到你的主機。 這大大縮短了網路延遲,但也帶來了那個最有爭議的問題:網址列顯示的是 `google.com` 開頭,而不是你家的網址。

但那速度,是有代價的
快,當然好。使用者體驗提升,跳出率也可能因此降低。 當時對新聞媒體這種內容導向的網站來說,能搶進那個「熱門故事」輪播區塊,流量就是一切。 我記得幾年前,台灣很多新聞媒體網站,都很快就導入了 AMP。這在 Google 的官方文件(一個全球性的指導)和我們在台灣本地看到的實際狀況是一致的。
不過,這種速度的代價其實不小:
- 品牌感的消失: 網址變成 Google 的,感覺就像是你的內容被 Google「借去」展示。對建立品牌形象來說,這不是好事。
- 功能的限制: 為了速度,犧牲了太多互動性和設計彈性。 很多酷炫的網頁特效、複雜的表單、或是需要大量客製化腳本的功能,在 AMP 上都做不出來。這對電商網站來說,幾乎是致命傷。
- 數據追蹤的困擾: 雖然可以設定,但分析工具的設定變得更複雜。你要處理的不是一個網站,而是兩個版本,資料常常需要額外整合。
- 維護成本: 你等於要維護一個「正常版」網站,再加一個「AMP 版」網站。對開發團隊來說,是雙倍的工。

現在我們有更好的選擇嗎?
當然有。這也是為什麼 AMP 的光環會褪去。Google 在 2021 年的頁面體驗更新中,把重點轉移到了「網站使用體驗核心指標」(Core Web Vitals)。 簡單說,Google 不再問「你是不是用了 AMP?」,而是直接測量「你的網頁對真實使用者來說,夠不夠快、夠不夠穩?」。
這就給了大家一條新的路。你不必再被 AMP 的框架綁住,只要能用任何方法把網站優化到符合 Core Web Vitals 的標準,一樣能在 SEO 上獲得肯定。 這就讓其他技術有了出頭的機會。
| 技術選項 | 核心概念 | 我的想法(白話文) |
|---|---|---|
| AMP | 嚴格限制的輕量化框架,搭配 Google 快取。 | 速度:快到沒朋友,但...是住在房東提供的樣品屋裡的那種快。功能很陽春,而且有種寄人籬下的感覺。現在除非是純內容網站,不然不太推薦了。 |
| PWA (漸進式網路應用程式) | 讓網頁具備類似 App 的體驗,可離線使用、接收推播。 | 體驗:做好了會很順,很像原生 App。但前期開發成本比較高,而且要引導使用者「新增到主畫面」...嗯,有點看緣分。比較適合互動性強、使用者會頻繁回訪的服務。 |
| 優化過的 RWD (響應式網頁設計) | 一套程式碼,自動適應不同裝置螢幕。這是目前的顯學。 | 彈性:自由度最高,想怎麼設計都行。但也因為太自由,如果沒有自制力,很容易把圖片、特效、追蹤碼...什麼都往裡塞,然後就又慢下來了。想靠它達標 CWV,需要開發人員有很好的效能觀念。 |
關於 AMP 的一些迷思與現實
所以,到了今天,我們該怎麼看待 AMP?
迷思一:「用 AMP 可以提升 SEO 排名。」
現實:曾經是,但現在不是了。 現在 Google 看的是 Core Web Vitals。AMP 頁面因為天生架構簡單,通常很容易在 CWV 上拿到高分,但這只是間接關係。 你用其他技術把網站優化好,一樣能拿高分,甚至更高。
迷思二:「我的網站還在用 AMP,是不是該馬上拆掉?」
現實:不用急。如果它運作得還不錯,流量也穩定,那就先放著。但如果你打算改版,或是覺得維護成本太高,那就可以考慮規劃移除了。 移除的時候要記得做好 301 轉址,把 AMP 頁面的流量導回你的標準版網頁,才不會損失權重。
迷思三:「AMP 已經沒用了。」
現實:不完全是。AMP 強迫我們學習的那些事——嚴格限制 CSS 和 JavaScript、圖片優化、非同步載入、重視首屏內容——這些觀念,完全就是今天優化 Core Web Vitals 的最佳實踐。 它像個嚴厲的教官,雖然手段不討喜,但紮紮實實地教會了市場「速度至上」這一課。
說到底,AMP 的故事,其實就是網頁效能演進史的一個縮影。從一個由 Google 強力主導的封閉捷徑,走向一個更開放、更注重真實使用者感受的標準。對開發者和網站主來說,這其實是件好事。

所以,你還會考慮用 AMP 嗎?或者你覺得現在專心搞好 Core Web Vitals 才是王道?在留言區分享一下你的看法吧。