OK,今天要來記一下…關於「製作 app 網站」這件事。感覺很多人問,但定義很模糊。這篇筆記就來拆解一下。
[重點一句話]
做一個 app 網站,重點不是馬上寫程式,而是先搞清楚「目標使用者是誰」和「最核心的功能是什麼」。這比選什麼技術重要得多。
所以,到底什麼是「App 網站」?
這個詞,其實有兩種意思,得分清楚:
- 宣傳用網站 (Landing Page): 比較單純。就是一個一頁式網站,目的是介紹你的手機 App (iOS/Android),放上商店連結,吸引人下載。
- 網頁應用程式 (Web App): 這個就複雜了。它本身就是一個功能完整的應用程式,只是使用者透過瀏覽器來操作,不需要額外下載安裝。 像是你在電腦上用的 Google Docs、或是很多公司的內部管理系統。
這兩種的方向完全不同。今天主要想記的是後者,也就是 Web App 的開發流程。

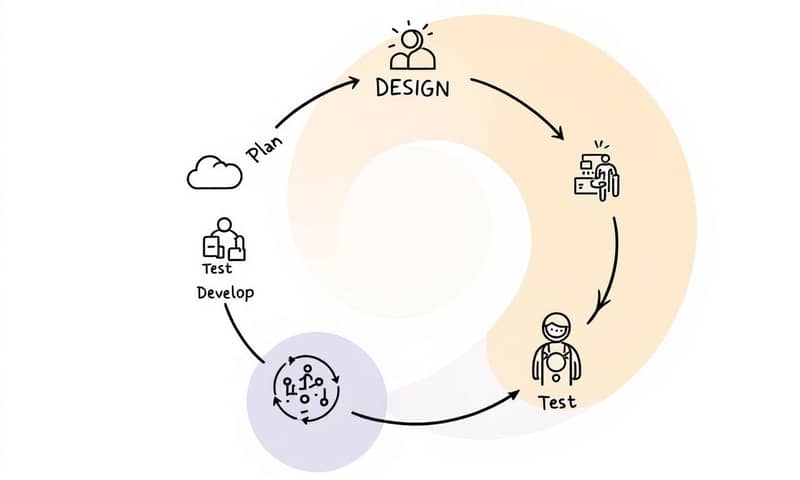
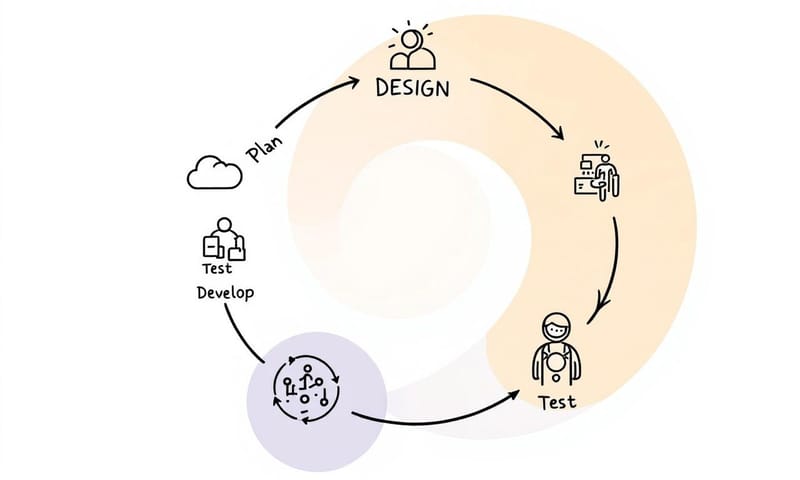
怎麼做:一個 Web App 的誕生流程
大致上,可以分成這幾個步驟。順序不一定這麼死,但差不多是這樣。
步驟一:規劃 [想清楚要做什麼]
這是最重要,也最容易被忽略的。不是想「我要做一個社群平台」,而是要想得更細。
- 目標設定: 這個 App 到底要解決誰的什麼問題?是給店家管理訂單,還是給學生排課表?
- 使用者分析: 你的目標用戶是誰?他們習慣用什麼工具?這會影響到你的設計風格和功能複雜度。
- 定義最小可行產品 [MVP]: 不要一開始就想做個巨無霸。先把最核心、最不可或缺的 1-3 個功能列出來,優先完成。 之後再慢慢加。這樣才能快速驗證市場反應。
步驟二:設計 [畫出它的樣子]
想法有了,就要把它視覺化。這不是指弄得很漂亮,而是要把骨架和流程畫出來。
- 使用者體驗 [UX] 設計: 思考使用者怎麼操作最順暢。從 A 頁面到 B 頁面,點擊哪個按鈕?流程合不合邏輯?
- 線框圖 (Wireframe): 用很簡單的方塊和線條,畫出每個頁面的佈局。哪個區塊放什麼資訊,按鈕在哪裡。可以用 Figma、Sketch 這類工具。
- 使用者介面 [UI] 設計: 線框圖確定後,才開始配色、選字體、畫圖示。讓畫面變好看。很多現成的 UI 元件庫可以用,像是 shadcn/ui 或 Magic UI,可以省下不少時間。

步驟三:開發 [把它做出來]
終於到寫程式的階段了。這裡通常會分成前端和後端。
- 前端 (Frontend): 就是使用者看得到的介面。把設計稿用 HTML, CSS, JavaScript 刻出來。現在主流會用一些框架,比如 React、Vue 或 Angular,開發起來比較快。
- 後端 (Backend): 處理幕後的工作。像是使用者註冊、資料存取、邏輯運算等等。語言選擇很多,Node.js、Python、Java 都可以。
- 資料庫 (Database): 儲存所有資料的地方,比如使用者資訊、商品列表。常見的有 MySQL、PostgreSQL 或 MongoDB。
啊,對了,現在也越來越多人用 Serverless 架構,可以省掉管理伺服器的麻煩,值得研究一下。
步驟四:測試 [抓蟲]
開發完後,一定要測試。找自己人或目標使用者來試用,看看有沒有 Bug,操作流不流暢。 各種裝置、各種瀏覽器都要測。Chrome DevTools 是個好幫手,內建很多功能。
步驟五:部署 [讓全世界看到]
就是把你的網站放到網路上。以前這步很麻煩,現在簡單多了。像 Vercel 或 Netlify 這種平台,基本上跟 GitHub 串接好,按個鈕就上線了,還能自動更新。 非常方便。
步驟六:維護與迭代 [持續養大它]
上線只是開始。 接下來要持續收集使用者回饋、修正問題、根據數據分析來優化功能、推出新版本。這是一個不斷循環的過程。
情境變體:一定要自己寫程式嗎?
不一定。現在有很多 No-Code 或 Low-Code 平台,讓你用拖拉的方式就能建立應用程式。
這幾種方式的選擇,完全看你的需求複雜度和預算。
| 方式 | 適合誰 | 優點 | 缺點 |
|---|---|---|---|
| No-Code (無程式碼) | 完全沒技術背景的創業者、行銷人員。 | 超快、超便宜,用拖拉的就能做。 適合驗證點子。 | 功能受限、客製化程度低、很難搬家。 |
| Low-Code (低程式碼) | 有基本技術概念的 IT 人員或開發者。 | 比 No-Code 彈性,開發速度還是很快。 | 還是會被平台綁住,複雜邏輯要寫點程式碼。 |
| Custom Code (自己寫) | 需要高度客製化、高效能、複雜功能的團隊。 | 完全客製化,效能最好,資料掌握在自己手上。 | 最貴、最花時間,技術門檻高。 |
像是 Bubble 就是一個很有名的 No-Code 平台,幾乎可以做出功能完整的 Web App。 Adalo 則更專注在手機 App 的製作。 Low-code 方面,Microsoft Power Apps 或 Retool 也很多人用。

其他可以考慮的技術:PWA
PWA (Progressive Web App) 也是一個很值得一提的技術。簡單說,它可以讓你的網站用起來很像一個原生 App。 可以被「安裝」到手機桌面、離線使用、傳送推播通知。 這讓 Web App 的體驗更上一層樓。MDN 或 web.dev 上都有很完整的教學。
在地化考量:以台灣的金流為例
如果你的 Web App 需要收款功能,金流的選擇就很重要。國外很流行用 Stripe,但在台灣,你必須考慮到本地消費者的習慣。
台灣常見的第三方金流服務商,像是綠界 (ECPay)、藍新 (NewebPay),它們的優勢在於整合了台灣人習慣的付款方式,例如超商代碼繳費、超商取貨付款、ATM 轉帳等。 綠界甚至整合了自己的物流服務,這對於需要出貨的電商類型 Web App 來說非常方便。 而如果你想串接 LINE Pay,通常也需要透過這些第三方金流商來處理,對個人或小公司來說申請門檻比較低。 雖然直接跟銀行串接的手續費可能最低,但申請流程繁瑣,還需要自己處理技術維護,對初期營業額不高的專案來說,成本反而更高。
常見錯誤與修正
- 錯誤:一開始就想做太多功能。
修正:專注在 MVP。先解決使用者最痛的一個點就好。 - 錯誤:忽略使用者研究,自己覺得很酷就好。
修正:開發前,至少找 5 個你的目標使用者聊聊。 聽聽他們的想法比什麼都重要。 - 錯誤:不重視網站效能。
修正:定期檢查頁面載入速度,尤其是首頁。太慢的話,使用者就直接關掉了。 - 錯誤:上線後就不管了。
修正:把使用者回饋當作寶藏。規劃固定的更新週期,讓你的 App 持續進化。
嗯…差不多就這些了。做一個 App 網站是個系統工程,從想法到上線再到維護,每個環節都不能少。 慢慢來,想清楚再動手,會少走很多冤枉路。
你正在規劃的專案,比較適合用 No-Code 還是自己寫程式碼?在下面分享你的考量吧!