所以,響應式網頁到底是什麼?
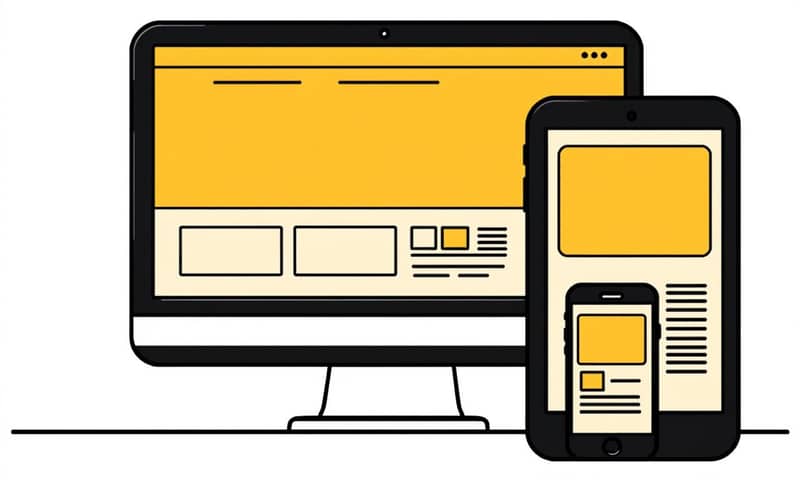
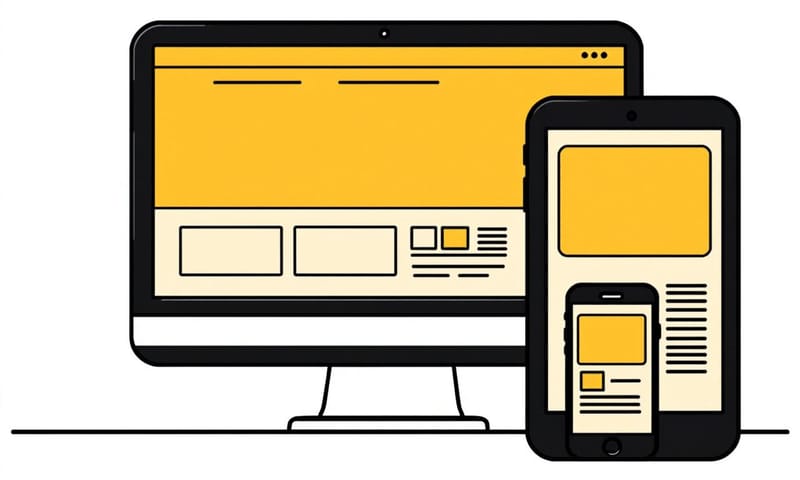
嗯... 你問響應式網頁設計(RWD)是什麼?簡單講,就是讓一個網站,在電腦、手機、平板上看,都能「自己調整」到好閱讀的樣子。 不用使用者自己用兩根手指去放大縮小,搞得眼睛很累。 它就像水一樣,倒進什麼容器,就變成什麼形狀。
這概念其實出來很久了,大概 2010 年一個叫 Ethan Marcotte 的人提出來的,到現在基本上已經是做網站的標準配備。 Google 也公開說他們比較喜歡這種做法,對搜尋排名有幫助。 所以,現在才問這個,嗯,是有點晚,但搞懂總比一直不懂好。
看看實際例子,會更有感覺
你每天都在用,只是沒注意到而已。隨便打開一個購物網站,比如... PChome 或 momo,先用電腦看,再用手機開同一個網頁。你會發現,電腦上可能是好幾欄的商品,旁邊還有廣告;手機上就變成一長條,讓你一直往下滑。 按鈕跟字體也會變大,讓你比較好點。
這就是 RWD 在運作。它不是變出一個「手機版網站」,而是同一個網站,根據你的螢幕大小,把東西重新排一遍。 以前有些網站,手機點進去網址會多一個「m.」,那個就不是 RWD,是另一種叫「自適應(AWD)」的作法,我們等下會聊到。
根據 We are social 的報告,台灣人現在每天上網 7 個多小時,有一半以上都是用手機。 所以網站如果沒有對手機用戶好一點,等於是把一半的客人趕走。 這也是為什麼 RWD 這麼重要。
怎麼做到的?常見的三種設計方式
技術上很複雜,牽涉到什麼流動網格、彈性圖片和媒體查詢(Media Queries)。 但我們不用搞得那麼懂,從「設計策略」上來看,大概有三種常見的「變形」方式。開發人員在開始動手前,通常會先想好要用哪一種。

- 區塊往下掉 (Column Drop):這最簡單。想像電腦畫面上並排的 3 個區塊,當螢幕變窄時,最右邊的那個區塊就「掉」到下面去,變成兩排。螢幕再窄一點(到手機了),另一個區塊再掉下去,最後變成 3 個區塊垂直疊在一起。很適合內容單純的部落格或文章頁。
- 佈局大挪移 (Layout Shifter):這個就比較複雜。它不只是區塊往下掉,而是整個排版邏輯都可能改變。比如電腦上是傳統的圖文並排,到了手機上,圖片可能會變成背景,文字疊在上面,或是導覽列直接收進一個「漢堡選單」裡。這給設計師的彈性最大,但做起來也最麻煩。
- 微調為主 (Mostly Fluid):這種方式比較像是在一個大的框架內做微調。主要版面結構不太會變,但裡面的元素,像是字體大小、圖片間距會跟著螢幕大小做一點點縮放。通常會在大螢幕上設定一個最大寬度,避免內容拉得太開。有點像是...衣服買大一號,但腰間有鬆緊帶可以稍微拉一下的感覺。
在台灣,情況有什麼不一樣嗎?
老實說,RWD 的基本原則是全球通用的。不過從一些報告來看,台灣的使用者行為還是有點特色。例如《Digital 2024: TAIWAN》報告就提到,台灣使用者上網最主要的原因是「查找資訊」(61.1%),而且觀看影音內容的比重也衝到第二名。 這代表什麼?
這代表,在台灣做 RWD 設計,可能要特別注意:
- 手機上的資訊呈現要超清楚:因為大家主要是來查東西的。如果手機版把重要資訊藏起來,或字太小,使用者會馬上跳走。
- 影片的載入速度:既然大家愛看影片,那手機版的影片播放體驗就很關鍵。影片不能卡、不能跑版、不能把頁面撐爆。
對比 Google 官方比較技術性的建議,他們會強調「行動裝置優先索引 (Mobile-First Indexing)」,意思是 Google 現在主要是看你網站的「手機版」長怎樣來決定排名。 所以,對國外的開發者來說,RWD 是個技術標準;但在台灣,我覺得更要從「使用者都在手機上查資料、看影片」這個角度去思考,怎麼讓他們看得更順。
那...有什麼缺點或限制嗎?
當然有,沒有什麼是完美的。
最大的問題,有時候是「效能」。因為 RWD 網站是在同一個網址下載所有的內容,只是用 CSS 把某些東西在手機上「藏起來」或「重新排列」。 但其實那些圖片、程式碼可能都還是下載了,只是沒顯示。如果沒優化好,手機版網站就會變得很慢、很耗流量。這也是為什麼有時候你會覺得某些網站手機開起來特別卡。
另一個問題是設計上的限制。因為要考慮到在各種尺寸螢幕上都不能跑掉,設計師有時候就沒辦法做太複雜或太有創意的版面。 所有東西都得方方正正、能堆疊,最後你看很多網站手機版都長得差不多,就是一條路滑到底。

常常搞混的:響應式 (RWD) vs. 自適應 (AWD)
這兩個真的很常被搞混。 我用一個簡單的比喻好了。
| 響應式 (RWD) | 自適應 (AWD) | |
|---|---|---|
| 比喻 | 像是一件有彈性的衣服,胖一點瘦一點的人都能穿,只是鬆緊度不同。 | 像是同個款式但有 S、M、L 三種尺寸的衣服。店家看你的身材,直接拿一件最適合的給你。 |
| 做法 | 一套 HTML 程式碼,同一個網址。 網站像水一樣「流動」變形。 | 可能會做好幾個版型(如電腦版、手機版),伺服器判斷你的裝置後,送出特定的版本。 網址可能會不一樣(例如多一個 m.)。 |
| 優點 | 開發維護相對單純,只有一套程式碼。 Google 也推薦,對 SEO 比較友好。 | 可以為特定裝置做到「最佳化」體驗。 手機版可以只載入需要的東西,速度可能更快。 |
| 缺點 | 設計彈性較受限,沒優化好的話,手機版可能會載入太多不必要的東西,拖慢速度。 | 開發和維護成本高,等於要做兩三個網站。 SEO 要處理得好比較麻煩。 |
現在大部分的趨勢都是走向 RWD,因為維護起來方便很多。 AWD 比較適合那種功能超複雜、資訊量超大的網站,像是早期的電商平台,他們會願意花大錢為手機用戶打造一個完全客製化的體驗。

所以,我到底該怎麼選?
其實現在這個時間點,對大部分的新網站來說,RWD 幾乎是唯一的選擇了。
除非... 你的網站真的非常非常複雜,而且你確定電腦版和手機版的「使用者任務」完全不同。例如,電腦版是用來做複雜的數據分析,手機版只是用來看報表摘要。這種情況下,或許 AWD 還有討論空間。
但對於 99% 的情況,像是公司官網、部落格、形象網站、中小型購物網站,直接用 RWD 就對了。省時、省錢、好維護,還能討 Google 歡心。 不用想得太複雜。
好了,大概就是這樣。講得有點零散,希望你能聽懂。這東西聽起來很技術,但說穿了,核心就是「體貼」,體貼用不同大小螢幕看你網站的人。
你覺得呢?你平常在用手機逛網站時,最討厭遇到什麼樣的問題?是字太小、按鈕按不到,還是網頁跑太慢?