嗯...關於 RWD 斷點
RWD 斷點設定。這件事...好像很多人都直接背數字。375、768、1024、1440... 像咒語一樣。
但說真的,重點從來就不是那些特定的數字。背了也沒用,因為螢幕尺寸一直變。 今天 iPhone 16 Pro 是這個寬度,明年就不是了。
所以...核心思想應該是...「讓內容決定斷點」。 不是裝置。不是為了哪個牌子的手機去寫 code。
你的設計,在多寬的時候開始看起來很奇怪、跑版、很難讀?那個「快要壞掉」的點,就是你的斷點。 就這麼單純。
螢幕尺寸的現實...很破碎
看一下數據就知道了。根本沒有所謂的「標準螢幕」。
StatCounter 的全球統計顯示,桌機最多的是 1920x1080,但市佔率也才 9% 多一點。第二名是「未知」,這很有趣。手機就更亂了,360x800、390x844、412x915...大家用的都不一樣。
而且,這還有地區差異。一份分析北美和全球趨勢的報告指出,北美 iPhone 的特定解析度(像 375x812、390x844)佔比特別高,但在全球範圍就沒那麼主流。 這也說明,如果你只針對美國流行的 iPhone 尺寸去設計,你的網站到其他地方可能就不那麼好用。
所以,結論還是...別再追著裝置跑了。螢幕的世界是碎片化的。

那...到底要怎麼做?
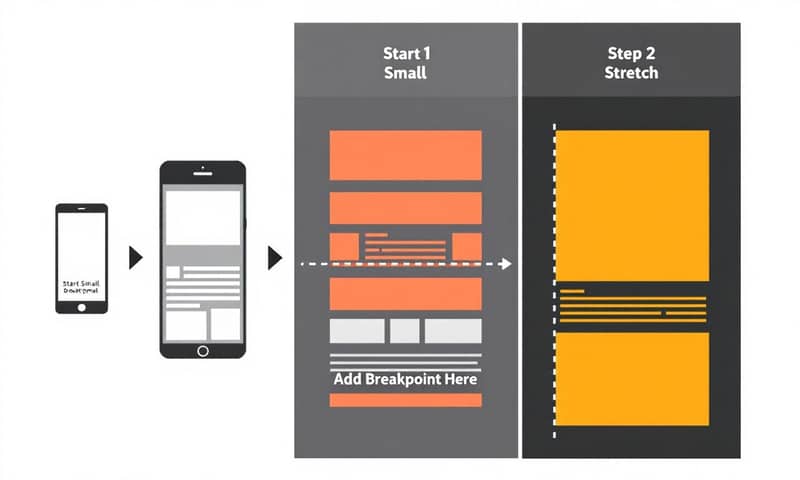
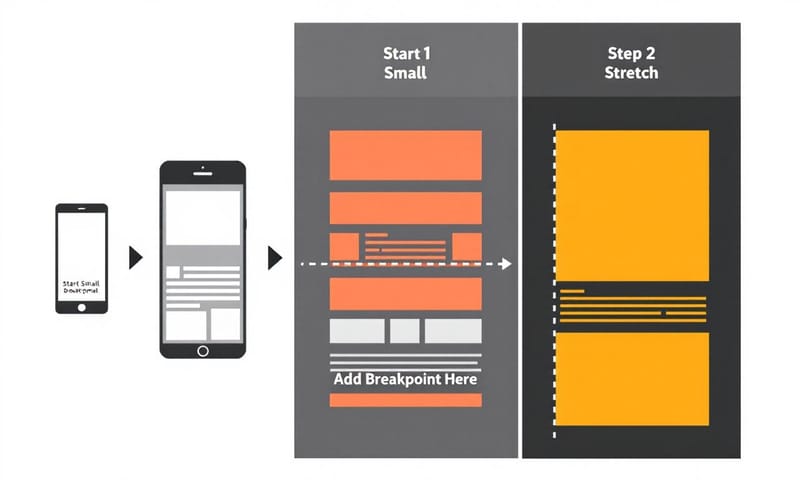
一個比較...不會錯的方法。就是「Mobile-first」,從最小的開始。
- 先做手機版: 不用管斷點,先把手機尺寸的樣子做出來。這是你的基礎樣式。
- 拉動你的瀏覽器視窗: 慢慢把視窗拉寬。
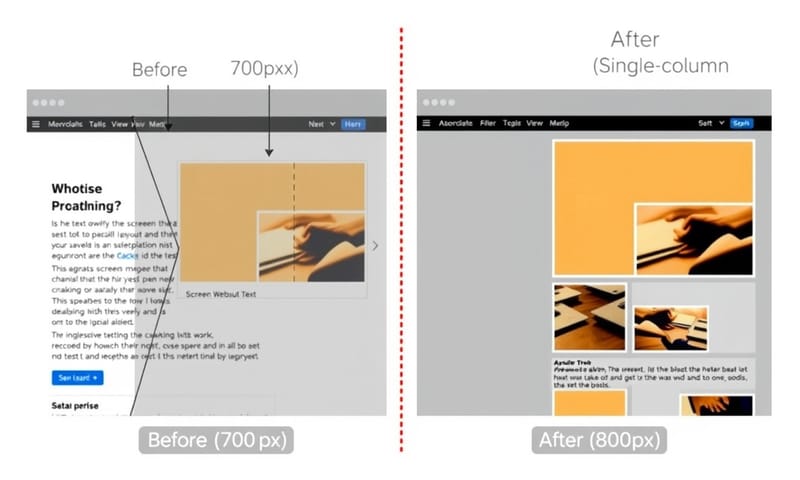
- 觀察: 一直拉,直到你覺得「嗯,這裡太空了」或「排版怪怪的」。那個臨界點,就是你的第一個斷點。
- 加入 media query: 在那個寬度,用
min-width加上新的 CSS,去調整佈局。 例如,把單欄變雙欄。
程式碼大概長這樣:
/* 這是基礎樣式,給所有尺寸,特別是手機 */
.container {
width: 100%;
padding: 1rem;
}
/* 當螢幕寬度「大於等於」768px 時... */
@media (min-width: 768px) {
.container {
/* ...套用平板或桌機的樣式 */
max-width: 720px;
margin: 0 auto;
}
}
對,是用 min-width,不是 max-width。這就是 mobile-first 的精神。 先有基礎(手機),再逐步「增強(progressive enhancement)」成桌面版。 這樣做的好處是,手機用戶只會下載到最核心的 CSS,效能會好一點。
Mobile-First vs. Desktop-First,該怎麼選?
這兩種方法沒有絕對的好壞,看專案。
- Mobile-First (行動優先): 先設計最受限的環境(小螢幕),強迫你專注在最重要的功能上。 之後再慢慢把功能加回去。技術上,通常是用 `min-width`。 對 SEO 可能也比較好,因為 Google 現在是 mobile-first indexing。
- Desktop-First (桌面優先): 先設計功能最完整的桌面版,再慢慢拿掉東西、調整排版,讓它塞進小螢幕。 這叫「優雅降級(graceful degradation)」。 這種做法,有時候對設計師來說比較直覺,因為畫布比較大,可以先不用管限制。 技術上對應的是 `max-width`。
我自己覺得,現在超過一半的流量來自手機,所以 mobile-first 應該是預設選項。除非你的網站很特別,例如是給企業內部用的複雜後台,使用者幾乎都在辦公室用大螢幕,那或許可以考慮 desktop-first。

框架怎麼處理斷點?(Bootstrap vs. Tailwind)
如果你用框架,它們都已經幫你想好一套斷點了。但他們的哲學不太一樣。
Bootstrap 比較像給你「套餐」,提供現成的元件和一套固定的 12 欄網格系統。 你照著它的 `col-md-6` 這種 class 去用,它就幫你把響應式處理好。很方便,但設計上比較受限。
Tailwind CSS 則是給你「食材」,也就是一大堆 utility class(工具類別)。 你要自己從 `px-4`, `bg-blue-500` 這些小零件開始拼湊。自由度超高,但上手曲線比較陡。 它的斷點也是 mobile-first,用 `md:text-lg` 這種前綴來指定在哪個斷點以上才生效。
| 方面 | Bootstrap | Tailwind CSS |
|---|---|---|
| 核心哲學 | 元件導向 (Component-based)。給你做好的卡片、按鈕。 | 工具優先 (Utility-first)。給你 building blocks,自己組合。 |
| 斷點使用 | 在 class 名稱中指定,像 .col-lg-8。比較固定,主要用在網格和部分元件。 |
用前綴詞,像 lg:grid-cols-3。幾乎所有 utility 都能加上斷點前綴。 超級彈性。 |
| 預設斷點 | sm (576px), md (768px), lg (992px), xl (1200px)... | sm (640px), md (768px), lg (1024px), xl (1280px)... |
| 感覺 | 比較像在填空。可靠、快速,但做出來的東西容易長得像「Bootstrap 做的網站」。 | 像在玩樂高。完全客製化,但 HTML 會變得很長。 |
嗯...沒有哪個比較好,看案子。 趕時間或做後台,Bootstrap 很快。 要做獨特設計,或對最終 CSS 檔案大小很要求,Tailwind 比較適合。

一些常見的錯誤...或說迷思
整理一下常看到的問題。
- 迷思一:用 `device-width`。 不要。 `device-width` 是指裝置的實體解析度,它不會隨著你縮放瀏覽器而改變。我們要的是 `width`,也就是 viewport 的寬度。 `device-width` 這個屬性現在也已經被棄用了。
- 迷思二:為特定 iPhone 或 Samsung 手機設定斷點。 就像前面說的,裝置太多了,你永遠追不完。 而且,使用者不一定會把瀏覽器開到最大,所以只針對裝置寬度是沒用的。
- 迷思三:忘記橫向模式 (landscape)。 很多 RWD 設計只考慮了直向。 但手機一橫放,寬度可能就跳到跟小平板一樣,佈局很容易就壞了。測試的時候記得也要轉一下。
- 迷思四:斷點越多越好。 不是。太多的斷點會讓你的 CSS 變得超複雜、難以維護。 專注在幾個主要的佈局轉換點就好。
總之,保持簡單,專注在內容本身的需求上,應該就不會歪到哪裡去。