最近在想...好像很多人都想做個 App。嗯,可能看到某個 App 很成功,或是自己有個超棒的點子,覺得「這個做成 App 一定會紅」。
但,你知道嗎,從一個點子到一個真正能用的 App...中間的路,其實蠻長的。😅 而且坑很多。
所以,如果你也有這個念頭,今天就...隨意聊聊吧。當作是我在自言自語,整理一下思緒也好。
一句話結論:做 App 不只是寫程式,前面「想清楚」跟後面「養大它」,可能比開發本身還重要。
欸,先別急著找工程師
真的,第一個想到的通常是「我要找誰來寫 App」。但先等等...🤔
在想「怎麼做」之前,更重要的是「做什麼」跟「為什麼做」。這聽起來很像廢話,但超多人死在這一關。我建議可以先拿張紙,或開個筆記本,回答幾個問題:
- 這個 App 到底要解決誰的什麼問題?是為了解決你自己的痛點,還是你觀察到一群人都有這個麻煩?目標使用者是誰?
- 他們現在怎麼解決這個問題?用別的 App?用紙筆?還是就忍著?你的 App 會比現有方法好在哪?
- 最最核心的功能是什麼?如果只能做一件事,那件事是什麼?先把這個想清楚,其他酷炫的功能...先丟到旁邊。這就是所謂的 MVP (Minimum Viable Product),最小可行性產品。
這個階段,真的不用想什麼技術。想得越清楚,後面跟設計師、工程師溝通的成本就越低,也越不容易做出一個沒人要用的東西。

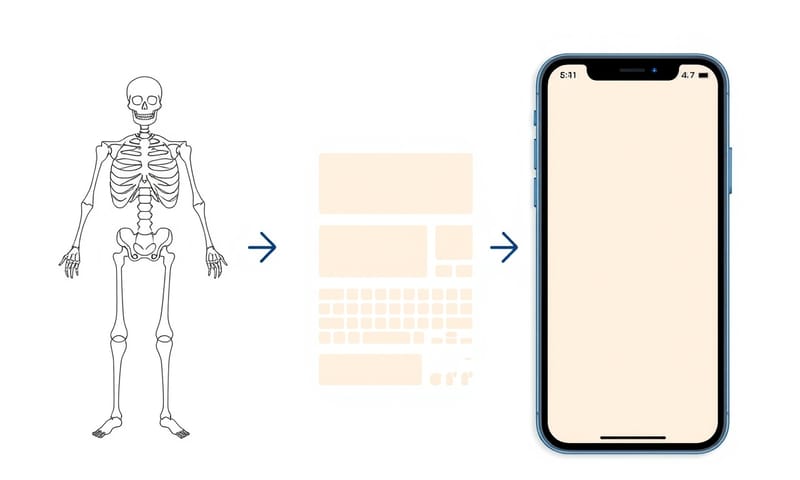
你的 App 到底長怎樣?
好,點子比較清楚了。接下來,也不是馬上寫程式。而是要把它「畫」出來。
這就是所謂的 UI/UX 設計。UI (User Interface) 管的是畫面好不好看、按鈕長什麼樣子;UX (User Experience) 管的是用起來順不順手、邏輯合不合理。 兩者都超級重要。
你可能會想「我又不是設計師...」。沒關係,現在有很多工具可以幫忙。你不需要畫出超精美的畫面,只需要畫出「線框圖」(Wireframe) 就好。就是很簡單的方塊、線條,標示出這個頁面有什麼按鈕、那些資訊,點了會去哪裡。目的是溝通流程,不是審美。
像 Figma、Sketch 這些工具現在很多人用。甚至你用紙筆畫,拍下來,只要能跟團隊溝通清楚,都是好方法。這個階段如果做得好,可以避免開發下去才發現「啊,流程錯了」的慘劇,那時候要改,成本就高了。

開發這件事...選一條路吧
終於,要進入開發了。這大概是最多人關心的部分:錢跟時間。基本上,你有幾條路可以選,每條路的花費跟心力都不一樣。
簡單整理一下,大概是這樣:
| 路徑 | 感覺... | 錢錢 💸 | 心累指數 😩 |
|---|---|---|---|
| 自己學/找朋友 | 最有彈性,也最容易半途而廢。所有事都得自己來,從前端到後端...嗯,很有挑戰。 | 最低。但時間成本超高。 | ⭐️⭐️⭐️⭐️⭐️ (如果卡關又沒人問) |
| No-Code 平台 | 像在玩樂高。用拖拉的方式把功能組合起來,不用寫程式碼。很適合做 MVP 或內部工具。 | 中低。通常是月費或年費制。 | ⭐️⭐️ (但功能受限時會很煩躁) |
| 外包接案/工作室 | 溝通成本很高。你要很清楚自己要什麼,不然很容易做出四不像。合約跟規格要寫清楚。 | 中。幾萬到幾十萬都有可能。 | ⭐️⭐️⭐️ (花在溝通跟確認上的心力) |
| App 開發公司 | 最省事,也最貴。他們有完整團隊(PM、設計師、工程師),流程比較制式化。 | 高。幾十萬到上百萬都很正常。 | ⭐️⭐️ (但你的錢包會很累) |
沒有哪條路是絕對的好或壞,完全看你的預算、時間、還有你想做到多複雜。現在很多 No-Code 平台,像是 Bubble、Adalo,功能越來越強大,很適合想快速驗證想法的人。 但如果你需要很客製化的功能或在意效能,那可能還是得走傳統開發的路。
重頭戲:上架,然後呢?
App 開發完,恭喜你...完成了 50%。另外 50% 是上架跟後續的營運。
上架主要就是兩個平台:Apple 的 App Store 跟 Google 的 Google Play。兩邊都有各自的開發者帳號費用跟審核規定。
- Google Play:費用比較單純,就是一次性的註冊費,大概 25 美元。審核速度通常比較快,規定也相對寬鬆一點。
- Apple App Store:費用是年費,個人或小型開發者大概是每年 99 美元。 審核就...嗯,出了名的嚴格。
說到這個,Apple 的審核指南 (App Store Review Guidelines) 真的是每個開發者心中的痛。 他們對使用者隱私、App 內購買 (IAP)、還有內容都有非常詳細的規定。例如,App 不能只是把一個網站包起來就想上架,必須提供原生 App 的價值。 之前也有過因為打賞功能、或是 App 名稱亂塞關鍵字而被拒絕的案例。 這點跟 Google Play 比較自由的政策很不一樣,在 Google Play 你有較大的彈性,但 Apple 則是用嚴格的規範來維持他們認為的平台品質。 所以,送審前,最好把他們的指南看個幾遍,真的。🙏
上架之後,才是真正挑戰的開始。你要怎麼讓別人知道你的 App?行銷、推廣...這又是另一個大題目了。 還有,使用者回饋、抓 Bug、系統更新、版本迭代...你的 App 是一個需要持續照顧的小孩,不是生出來就沒事了。

一些不想面對但很重要的事
最後,講點比較...現實的。😂
很多人做 App 會失敗,通常不是技術問題,而是...一些很人性的問題。
- 完美主義:想一次就把所有功能做到完美。結果就是開發時程無限延長,錢燒光了,App 還沒上線。先求有,再求好。
- Scope Creep (範疇潛變):開發到一半,又想到「啊,加個這個功能好像很酷!」、「那個功能也想要!」。功能越加越多,專案就失控了。
- 忽略行銷:以為做出好東西,大家就會自己來用。少年,太天真了。沒有行銷,你的 App 就只是 App Store 海洋裡的一滴水。
- 低估維護成本:伺服器要錢、更新要人力、客服要時間...這些都是持續的支出。
嗯...好像不知不覺就講了這麼多。總之,做 App 是一個很複雜的過程,但也是一個很有趣的旅程。它逼著你從點子、設計、技術到行銷,全部都要想過一遍。
如果你真的準備好了,那就去做吧。只是...記得,多想、多問、從小處著手。祝你好運。👍
聊了這麼多...如果換作是你,現在最想做一個什麼樣的 App 來解決生活中的小麻煩?在下面留言分享看看吧!