先說結論
嗯...每次有人問我,要怎麼做一個 App...老實說,問題好像都不是在「怎麼做」。真的。問題在...你「為什麼」要做。對,我覺得這才是最重要的。所以,如果只能講一句話,我的結論就是:在煩惱任何技術、工具、或要花多少錢之前...先去搞清楚,你這個 App 的點子,是不是真的有人需要,而且,是需要到願意為它付錢、或花時間。不然...後面的一切,說真的,都是白忙一場。
等等,大家是不是都跳過最重要的一步?
我看很多人,還有網路上的一些文章,都很急著跳到開發流程。 什麼 UI/UX 設計啊、選什麼程式語言啊...但他們好像都漏掉一個,嗯...最致命的環節。就是「市場驗證」。 很多人都是有個自以為很棒的點子,然後就一頭熱栽進去,錢也花了、時間也花了,最後做出來的東西,根本沒人用。這真的很可惜。
所以,在我看來,真正的第一步,應該是去驗證你的想法。你不用寫任何程式碼,真的不用。你可以...比如說,用個問卷,像是 Google Forms,去問你覺得可能會用的人。 或是更簡單,做個 landing page (一頁式網站),上面介紹你的 App 概念,然後放個「搶先註冊」的按鈕,看看有多少人真的有興趣。如果連這樣都沒人理,那...你可能就要重新思考一下你的點子了。

好吧,那真正的開發流程長怎樣?
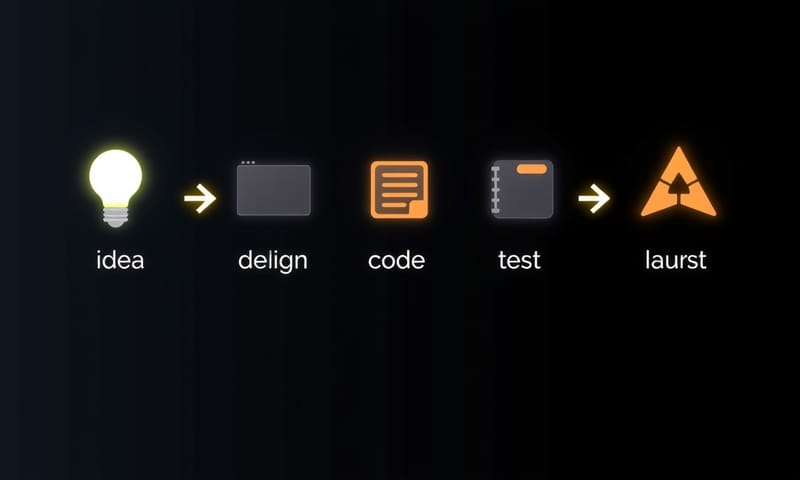
等你確定你的點子「可能」有人要了,我們再來談實際的製作流程。嗯...大致上可以分成五個階段啦,雖然每個階段都可能來來回回修正。
- 企劃與驗證 (Planning & Validation):這就是我們剛剛說的,把你的點子具體化。定義你的目標用戶是誰? 你的 App 要解決他們什麼痛點?然後把核心功能一條一條列出來。
- 設計 (Design):這階段包含兩個東西,一個叫 UX (使用者體驗),一個叫 UI (使用者介面)。 簡單講,UX 管的是「用起來順不順」,是整個流程的感覺。 UI 管的是「看起來美不美」,是畫面的顏色、按鈕的長相。 通常會先有線框圖 (Wireframe),決定架構,然後才是漂亮的視覺稿。
- 開發 (Development):這就是真的把設計圖變成可以動的 App 的過程。 會分成前端(你看得到的畫面)和後端(你看不到的資料庫、伺服器)。 這也是決定你要用哪種工具或技術的時候,後面我們會細講。
- 測試與修正 (Testing & Fixing):App 開發完不是就沒事了。你需要不斷地測試,在各種不同的手機、不同的情況下,看看有沒有 Bug (程式錯誤),或是有沒有哪裡用起來卡卡的。 找到問題,然後修好它,再測試...一直重複這個過程。
- 上架與營運 (Launch & Operations):最後,就是要把 App 送到 App Store 或 Google Play 商店讓大家下載。 但上架不是結束,是另一個開始。你要收集用戶的回饋、看數據,然後持續優化、更新你的 App。

對了,說到上架,這裡就有個在地化的差異。Apple 的審核標準是全球性的,他們有份叫做「Human Interface Guidelines」的文件,基本上就是設計的聖經,規定了 App 的外觀和操作邏輯,以求一致性和易用性。 但你在台灣要把 App 上架,除了遵守 Apple 的大原則,還得考慮在地的金流串接問題。像是台灣使用者很習慣用超商代碼繳費、或是街口、LINE Pay 這類行動支付。 你如果要收錢,光是符合 Apple 的規範還不夠,你得去跟藍新、TapPay 這些在地的金流服務商談合作,串接他們的 API。 這些在地服務的串接,就是你在看國外開發教學時,比較不會看到的眉角。
所以...我該用什麼工具?要自己寫程式嗎?
這大概是最多人卡關的問題。很多人一聽到寫程式就頭痛。 但好消息是,現在不一定要會寫程式才能做 App。 粗略來說,大概有三種路可以選。
| 開發方式 | 適合情境 | 成本與時間 | 技術門檻 | |||
|---|---|---|---|---|---|---|
| 原生開發 (Native) | 嗯...如果你預算很多,而且 App 的效能、體驗要做到極致,像是遊戲啊、需要用到手機底層功能的...那沒得選,就是原生開發。 | 最高。時間要很久,錢也要很多。因為 iOS 和 Android 要各寫一套。 | 非常高。你需要懂 Swift (iOS) 或 Kotlin (Android)。 | |||
| 跨平台開發 (Cross-Platform) | 大部分的 App 其實都適用。寫一次程式碼,可以同時在 iOS 和 Android 上跑。像是...嗯...Flutter 或 React Native 就是這類的工具。 | 中等。比原生開發省錢省時,但還是不便宜。 | 高。還是要會寫程式,只是學一套框架就好。 | |||
| No-Code 平台 | 功能相對單純、以資料呈現為主的 App。 比如說訂位系統、內部管理工具,或是你想快速驗證一個想法 (做個 MVP, 最小可行產品),就很適合。 | 最低。很多平台都有免費方案,付費方案也比請工程師便宜多了。時間也最快。 | 非常低。基本上就是拖拉點選,不用寫程式碼。 但你還是要學會那個平台的邏輯。 |

做 App 最容易失敗的點在哪?
我覺得,很多人都把力氣花錯地方了。除了最一開始說的,沒有驗證點子就埋頭做之外,還有幾個常見的...嗯...坑吧。
第一個是「想做的功能太多」。第一次做 App,很容易什麼都想要,覺得功能越多越好。但結果就是 App 變得很臃腫、很複雜,使用者搞不清楚重點,開發時間跟費用也無限膨脹。 拜託,先專心做好一個核心功能就好。
第二個是「忽略了上架後的維護」。很多人以為 App 上架就沒事了,但其實...作業系統會更新 (iOS, Android 每年都有大改版)、手機型號一直出新的、用戶會回報問題...這些都需要你花時間、花錢去維護。 維護費用一年抓開發成本的 15-20% 是很常見的。
最後一個,也是最殘酷的,就是「沒有推廣預算」。你以為做出好東西,大家就會自己來用嗎?...嗯,不會的。你需要行銷、需要推廣,讓大家知道你的 App 存在。如果沒有這筆預算,你的 App 就像開在深山裡的咖啡店,就算東西再好喝,也沒人知道。
給想做 App 的你一個問題
講了這麼多,其實我只是想讓大家冷靜一下。做 App 很有趣,但也真的很燒錢、很花心力。在你投入這一切之前,我想請你先誠實地回答一個問題:
「你現在想做的這個 App,如果明天就從 App Store 下架,到底有誰會真的感到困擾?」
如果答案是「好像沒有」,那...或許你該重新思考一下你的點子。但如果你的腦中能立刻浮現出一群人的臉,他們會因為沒有這個 App 而感到不便,那恭喜你,你可能真的找到了一個值得去做的題目。