摘要
本篇文章探討如何在電子商務應用程式中結合清晰設計與科技,以提升顧客的購物體驗,這對於現代消費者而言至關重要。 歸納要點:
- 精簡設計提升購物體驗,減少使用者的認知負擔。
- 透過個性化推薦滿足顧客需求,提高滿意度與轉換率。
- 整合語音搜尋和擴增實境技術,為顧客提供更便利和沉浸式的購物方式。

我們在研究許多文章後,彙整重點如下
- 電子商務應用程式必須具備易於導航的使用者介面,讓任何人都能輕鬆操作。
- 行動應用程式可以提高客戶參與度,提供更直接和方便的互動方式。
- 響應式設計讓客戶無論在哪種設備上都能自由探索、完成交易及管理帳戶。
- 使用者體驗設計對提升應用程式可用性至關重要,包括觸控友善互動和直覺導航。
- 企業可根據商品特性開發彈性電子商務平台,不受限於傳統套裝軟體。
- 開發個性化推薦功能的App能有效提升客戶滿意度和市場競爭力。
在這個數位時代,電子商務已經成為生活中不可或缺的一部分。擁有一款易於操作且直觀的行動應用程式,不僅能夠吸引顧客,也能增強他們的購物體驗。想像一下,即使是小學生也能輕鬆找到所需商品,並享受到便捷的購物流程。這種簡單而有效的設計理念,不僅有助於業務成長,更是贏得顧客心的重要關鍵!
這個應用程式的設計採用了統一且實用的佈局,重視資料呈現的清晰度。高對比度和鮮明的色彩選擇有效地突顯了關鍵績效指標,幫助使用者迅速理解。圖表中採用簡化和平面的圖形風格增強了可讀性,符合針對科技導向應用程式的現代設計原則。這種直觀的方法確保了重要資訊能夠立即被使用者所獲取,促進了高效互動。

這款應用程式的設計巧妙地融入了乾淨且有組織的佈局,提升了使用者的導航和互動體驗,特別是在捐款管理方面。鮮豔的色彩搭配與獨特的圖示使得不同功能易於辨識和存取,增強了使用者的參與感。有效利用螢幕空間將聊天互動與財務交易並排顯示,展現出溝通與功能面 seamless 的整合,而這在科技驅動的設計中對於清晰度和效率至關重要。

這款卡路里計算應用程式採用了極簡且直觀的設計,有效地突顯出關鍵的營養資訊,並配備了一個醒目且易於閱讀的進度圓圈。選擇柔和的色彩漸變不僅增強了視覺吸引力,還有助於區分各種營養成分,而不會造成混亂。這一設計選擇支援清晰傳達每日目標和攝取量,這在以科技為驅動的健康應用程式中至關重要。

該應用程式設計有效地運用了動態視覺效果和簡潔的佈局,以突顯其在跨鏈資金市場中的創新特性。使用動畫元素和粗體字型搭配深色背景,增強了可讀性和使用者互動,並將注意力集中於關鍵資料,如總供應量和借貸利率。這一設計策略不僅使重要資訊易於取得,同時也以視覺上吸引人的方式凸顯了應用程式的尖端技術。

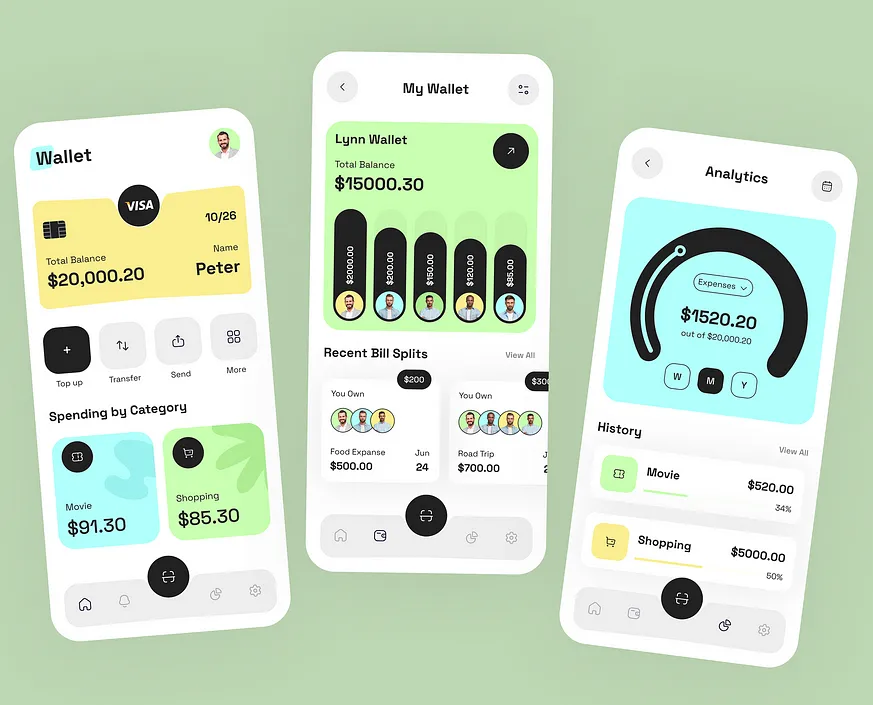
這款錢包應用程式的設計在提供友好的使用體驗方面表現優異,其明亮且有組織的介面清晰地劃分了財務資訊和交易紀錄。圓潤的圖形元素與和諧的色彩搭配不僅增添了視覺吸引力,還促進了使用者在各種財務功能之間的輕鬆導航,例如支出分析和帳單拆分。個性化元素的整合,如帳單拆分中的使用者照片,提升了互動性,使財務管理變得既簡單又引人入勝。

UniteVPN 應用程式的設計採用了流暢而現代的介面,重點在於可用性和視覺清晰度。深色配色方案增強了生動的連線狀態指示器和互動地圖的顯示,確保關鍵資訊,例如伺服器位置和資料速度,能夠輕鬆取得。極簡主義的設計方法,搭配粗體字型和清晰、簡潔的標籤,使得使用者體驗更加順暢,讓使用者能有效管理其 VPN 設定。

Music Villa 應用程式利用生動且引人入勝的視覺設計來增強使用者互動,採用動態、對比鮮明的色彩和引人注目的影像,以吸引注意力。使用者介面經過簡化,專注於導航的便利性,配有清晰標示的選項卡及有條理的佈局,有效地組織音樂曲目和藝術家資訊。這種做法確保了流暢的使用體驗,使內容易於訪問,同時促進在應用程式內部的探索。

“Grab” 應用程式卡片的設計方法展示了強烈的色彩和排版使用,以視覺上引人注目的方式呈現資料。大膽的單色背景搭配對比鮮明的文字,不僅增強了可讀性,還將焦點集中在關鍵統計數字和資料上。佈局簡化,透過大小差異和極簡圖示的使用來強調重要資訊,這有助於提高資料理解效率及使用者參與度。這一設計範例充分說明瞭清晰直接的視覺元素如何在以科技為重心的應用中簡潔地傳達複雜資料。
👨🎨 Jay Hafling 👥 woop

該應用程式的設計展示了一種明亮的單色配色方案,能有效地突出其核心特徵,即加密貨幣帳戶的連線性。圖形設計採用了幾何和對稱元素,象徵網路整合與數位科技,創造出強烈的視覺衝擊。這種清新而簡約的方法不僅便於使用者的明確導航,也強調了應用程式的主要功能,使其在視覺上引人注目,同時功能上也十分直觀。

「Estately」應用程式的設計優雅地結合了引人注目的視覺效果和功能清晰性,提升了使用者在房地產瀏覽過程中的體驗。高對比度的介紹畫面吸引了注意力,同時簡明扼要地傳達了應用程式的目的。在物件展示方面,佈局乾淨且資訊豐富,包含必要的細節以及互動按鈕,如「聯絡」和「要求參觀」,這些按鈕的位置經過精心安排,以便於使用。這種設計不僅重視美學,也兼顧功能性,使其對於想要探索或投資房地產的使用者而言十分有效。

該應用程式的設計展現了柔和的粉彩色調,促進了平靜的使用者體驗,這對於一款任務管理工具至關重要。介面佈局直觀,清晰劃分了任務類別、進度追蹤器以及詳細檢視,增強了使用者互動而不會讓他們感到資訊過載。友好的圖示和均衡的排版有助於保持專注與簡潔,確保使用者能有效地導航其任務,而不會受到多餘幹擾。這一設計有效地將美學與功能性結合起來,以滿足精簡化的任務管理流程需求。

「Tattoodo」的應用程式設計巧妙地運用了高對比度的色彩方案,顯著提升了可讀性和使用者的焦點,特別是在白色和藍色背景下的黑色文字表現尤為有效。其乾淨的介面設計採用了最少的元素,有效地引導注意力至關鍵資訊,如支付選項和支援服務。這種方法不僅簡化了使用者的導航體驗,還確保重要功能能立即被識別,使得使用者在尋找及預約紋身藝術家的過程中,從選擇到服務實現之間的旅程更加順暢。

“mTicket” 應用程式採用了大膽且清晰的設計,以便於活動瀏覽和票務購買。高對比度的顏色搭配明確易讀的字型,確保有關活動的重要資訊,如日期、地點和價格,能夠有效突出。介面特徵包括精心組織的元素,使用者可以快速按照活動型別進行篩選,提升了可用性,使搜尋過程既高效又友好。這種佈局體現了為增強數位票務環境中使用者互動而量身定製的實用與美學設計考量。

提升購物體驗:透過設計創新提升電子商務應用程式的可用性及參與度
這款電子商務應用程式的設計融合了簡潔現代的美學與功能性的清晰度,提升了購物體驗。其友善的介面結合浮動操作按鈕和互動對話方塊,提供直觀的導航及有效的交易狀態溝通,例如購買和取消確認通知。值得注意的是,在購買過程中直接整合社交元素,如讚好和網紅連結,展示了一種電子商務與社交網路功能獨特的融合,促進了使用者參與感並增強了互動性。虛擬試穿與擴增實境 (AR) 技術的整合讓客戶能線上上體驗產品,提高購物信心和滿意度。此創新技術不僅有助於減少退貨率,同時也提供更身臨其境的購物體驗。而透過收集使用者資料和偏好,電子商務應用程式還能提供個人化體驗,例如客製化推薦、獨家優惠及適時提醒,有效增加客戶忠誠度及銷售轉換率。
這一設計策略有效地將可用性與引人入勝的內容相融合,在當代電子商務平台應用程式設計中樹立了高標準。
參考來源
實用指南:如何開發一個能吸引數千人熱愛的電商應用程式?
讓電子商務應用程式易於導航。可用性指的是應用程式的使用者介面。確保您的應用程式功能如此容易使用和理解,以至於就連一個小學生也能操作該應用程式。
來源: 品科技為什麼您的商店需要行動應用程式:成功的策略要務
行動應用程式為企業提供了大量好處,從提高客戶參與度到數據驅動的見解。 首先,它們透過提供直接、便利的互動管道,顯著提高了客戶參與度。 透過推播通知 ...
來源: Martech Zone揭秘B2B 電子商務的興起:全面概述
可用性也意味著讓客戶能夠按照自己的意願控制並完成目標。將響應式設計作為電子商務軟體的一部分,使客戶能夠自由地研究、完成交易和管理他們的帳戶,無論 ...
來源: Tenten Creative如何製作線上購物應用程式- 逐步指南
電子商務的出現改變了零售格局,隨之而來的是對創新解決方案的需求引發了電子商務應用程式的開發。在數位便利時代,企業越來越意識到擁有強大行動業務 ...
來源: Sigosoft2023年創業必備:57個頂尖手機App創意解析
這些都是區塊鏈技術的潛力所在,帶來了無數創新和可能性。 16. 電子商務應用程式. 電子商務應用程式基本上是一個在線市場或移動電子商務應用程式,讓用戶可以在互聯網上 ...
來源: 品科技卓越的使用者體驗設計-打造直覺的數位世界
使用者體驗設計在塑造行動應用程式的可用性方面發揮著至關重要的作用。透過響應式設計、觸控友善互動和直覺導航等考慮,使用者體驗設計可以顯著提高行動 ...
來源: Lenovo客製化系統開發|以使用者需求為主,替企業量身打造系統平台
企業可以依照商品特性與需求,開發彈性與自由度較高的電子商務平台及後台管理系統,不會受到套裝軟體的限制,讓產品服務的銷售更自由廣泛,也能結合各類金融支付工具的串接 ...
提供了更便利、個性化和高效的使用體驗。無論是用於娛樂、工作還是 ...
開發應用程式有助於提升用戶體驗、提高客戶滿意度、擴大市場份額、改善營銷效果 ... 如果您的業務涉及電子商務或購物方面,開發App可以提供個性化的推薦和購物 ...
來源: 飛。創意互動


 全部
全部 資訊科技
資訊科技
相關討論