摘要
這篇文章探討了抽象網頁設計中的最新趨勢與技巧,提供設計師們豐富的靈感來源,以創造更具吸引力和互動性的網站。 歸納要點:
- 虛擬立體主義:透過三維形狀和抽象元素結合,創造引人入勝的用戶體驗。
- 模稜兩可的表現形式:使用含義模糊的圖像和符號激發用戶想像力。
- 隱喻與象徵手法:以圖像、形狀和顏色傳達深層意涵,增加網站共鳴。

我們在研究許多文章後,彙整重點如下
- 運用顏色、排版設計、口號標語和留白來提升網頁的吸引力。
- 設計應該簡單、直觀且易於瀏覽,同時保持乾淨。
- Awwwards 和 Dribbble 等網站提供豐富的設計靈感參考。
- 靈感在藝術設計中非常重要,創作過程需要不斷尋找靈感來源。
- 奈思創藝等網站幫助整理了多個酷站集中營,讓你掌握最新設計趨勢。
- Pinterest 是一個廣受歡迎的靈感收集平台,不僅限於專業設計師。
大家有沒有覺得,有時候做網頁設計真的需要一些新鮮的點子?其實,像 Awwwards 或 Pinterest 這些網站都能給你不少啟發!記住,要讓你的網頁簡單又有趣,可以透過顏色、排版和適當留白來達到效果。別忘了,多看看別人的作品,從中找到屬於自己的靈感,這樣才能一直充滿創意!
觀點延伸比較:| 靈感來源 | 特點 | 適用對象 | 最新趨勢 | 權威觀點 |
|---|---|---|---|---|
| Awwwards | 提供全球頂尖設計師與代理商的作品展示,並進行評分。 | 專業設計師、創意總監、Web 開發人員。 | 2023 年注重微互動設計和可訪問性優化。 | Awwwards 被認為是網頁設計界的標杆,其評分機制幫助確定行業標準。 |
| Dribbble | 一個分享和展示創意作品的平台,包括插畫、UI/UX 設計等多種範疇。 | 平面設計師、UI/UX 設計師、自由職業者。 | 彩色漸變和 3D 元素在今年非常流行。 | 許多大型公司如 Google 和 Airbnb 都在此平台尋找新銳人才。 |
| 奈思創藝 (Nice Design) | 集中了多個國內外優秀網站案例及資源,整理了酷站集中營。 | 網站開發者、產品經理、市場推廣人員。 | 強調簡約風格與響應式設計,提升用戶體驗尤為重要。 | 奈思創藝被視為本地市場的重要參考之一,有助於瞭解最新的區域性趨勢。 |
| 一個集合各類圖片素材的平台,用於靈感收集和分享。 | 所有需要靈感的人,包括但不限於專業設計師、手工藝愛好者等。 | 持續增長的短視頻內容成為新的亮點,強調視覺衝擊力。 | Pinterst 被認為是跨領域靈感搜集的寶庫,不僅限於單一產業。 |
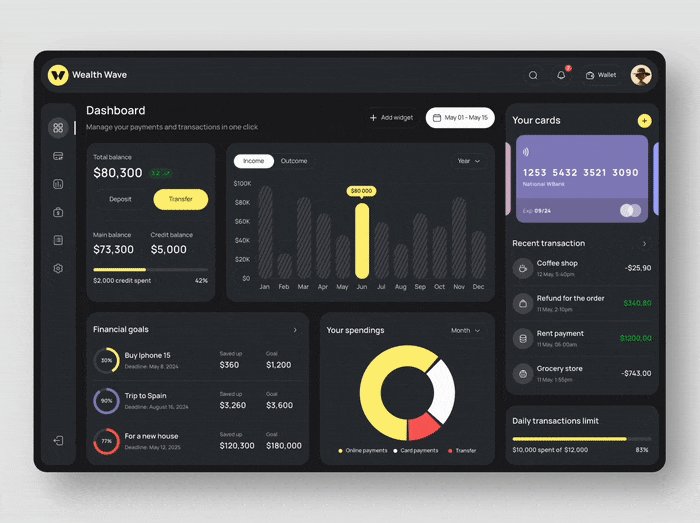
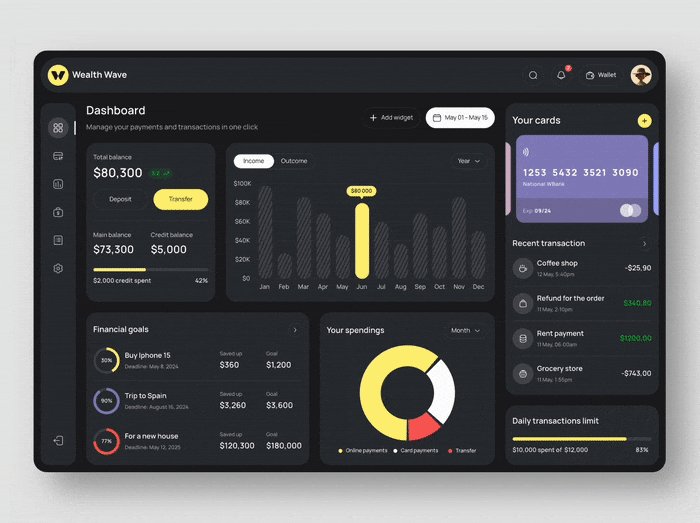
儀錶板設計以其乾淨直觀的佈局脫穎而出,強調清晰度和使用方便性。關鍵元素如實時資料視覺化、可自定義的小工具以及明確的財務目標尤為突出,提高了使用者參與度和決策效率。美觀的一致性和互動功能進一步彰顯了其專業工藝。 👨🎨 Bilal Ahmed

「Dental ID」應用程式的設計展示了一個專注且有意圖的佈局,工具功能清晰易用,適合進行詳細的牙科影像分析。它巧妙地將測量工具整合直接嵌入檢視介面中,便於即時且精確地進行註釋和計算,這對於牙科診斷至關重要。暗色主題與鮮明、簡約的圖示和覆蓋層相結合,不僅提升了使用便利性,同時減少視覺疲勞,這在專業環境中特別重要。👨🎨 Sajibur Rahman

′FiscalFit′ 儀錶板採用了乾淨、現代的設計,優先考慮使用者的可及性和資料的可見性。它有效利用空白區域和結構化佈局來促進導航,並強調重要的財務指標和工具。個性化問候語與清晰視覺層級在財務概覽中的整合,展示出一種周到、以使用者為中心的方法,在不以過多細節壓倒使用者的情況下增強了易用性。👨🎨 Helen Dwi Hapsari

儀錶板設計體現了清晰性和目的性,透過充滿活力的彩色編碼卡片即時提供專案狀態摘要。其結構化佈局融入了動態小工具和日曆整合,提升了使用者的工作流程和效率。此設計優先考慮直觀導航和即時視覺反饋,這對於維持任務管理應用程式中的生產力至關重要。👨🎨 Elijah Miatla

房地產儀錶板有效地採用了分屏設計,將詳細地圖置於右側,物業列表放於左側,增強了使用者互動和空間理解。這種佈局巧妙利用對比和排列,引導使用者目光瀏覽各項物業選擇,而互動地圖則提供即時的地理背景。黑暗模式和高質量圖片的使用,使介面視覺上更具吸引力,同時強調內容清晰度和可用性。👨🎨 Iman AnsariFar

教育平台的儀錶板設計展示出對空間和層次結構的深思熟慮使用,以促進學生學習和進度追蹤。版面有效地分段顯示課程概覽、詳細時間表以及即時課堂更新,使資訊易於理解和檢索。設計在功能性與美觀之間達到平衡,採用明亮、清新的配色方案,增強了可讀性和使用者專注力。👨🎨 XRii Media

XRii 儀錶板採用了視覺上引人注目的設計,配以深色主題,有效地突出鮮豔的圖表和加密貨幣指標。這種設計優先考慮清晰度,具有簡潔的佈局,實時資料無縫整合到視覺上區分明顯且易於導航的模組中。美學上的漸變和動態視覺效果不僅豐富了使用者體驗,還有助於快速資料評估和決策,展現出高度精緻的使用者介面設計與功能性。👨🎨 CMARIX

JMD 招募儀錶板展示了一種精緻的色彩運用和模組化設計,以簡明易懂的格式呈現複雜的招募指標。關鍵績效指標透過對比色和互動圖表有效地突顯,使重要資料即時可見。詳細清單的整合,配合如甜甜圈圖(donut charts)和條形圖(bar graphs)等視覺呈現,有效地將美觀性與功能性結合,最佳化使用者的決策流程。這種設計強調清晰與即時性,反映了對使用者介面開發的一種刻意而深思熟慮的方法。——Natali Fedorova

MTicket 儀錶板採用了鮮明的色彩和動態的佈局,有效地傳達活動統計資料和銷售資料。使用高對比度顏色和清晰的字型層次,讓使用者能快速辨別各種指標以及票務銷售狀況。這種設計策略性地將圖形與資料結合在一起,有助於視覺掃描並提升理解力,使其對需要快速洞察活動表現的使用者來說非常有效。👨🎨 Svetlana Kolpakova 👥 Purrweb UI/UX Agency

WaterWalk的登陸頁面巧妙結合了引人注目的視覺效果和清晰、簡明的資訊,立即吸引訪客。使用鮮豔背景影象設定了一個動態場景,而圓角文字容器則確保了可讀性並維持現代、使用者友好的介面。設計成功地突出了關鍵成就和評價,透過圖形元素和結構化文字,引導訪客簡潔地了解公司的優點。這種佈局體現了與旅遊業潛在客戶進行針對性溝通的典範。
👨🎨 Roman Leshchyk
👥 LeverageUX Design House

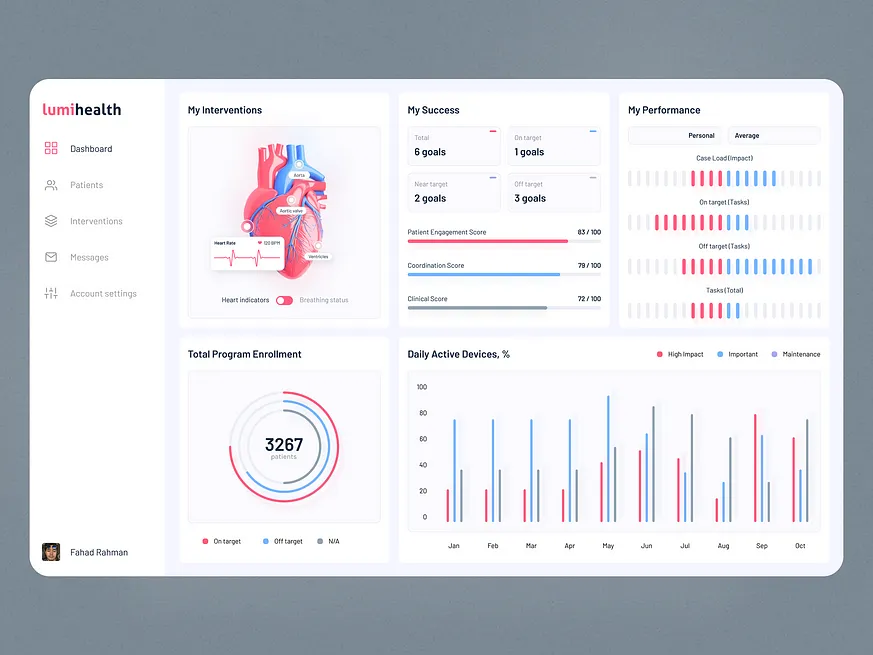
Lumiihealth 儀錶板是醫療資料視覺化的典範,它將複雜資訊以易於消化的格式呈現。該儀錶板使用乾淨的版面設計,具有明確劃分的區域,以分隔不同的健康指標,提高了可讀性和使用者導航體驗。透過結合圖表和顏色編碼效能指標,快速洞察患者健康趨勢和幹預結果,這充分體現了抽象且有意設計原則在醫療背景中的實際應用。👨🎨 Fikri Ruslandi

這款團隊協作工具的設計有效利用了簡潔、極簡主義的佈局,以增強使用者參與度和功能性。介面將資訊分隔成井然有序的面板,確保易於導航並能快速訪問不同的通訊渠道和團隊成員詳情。顯眼地展示正在進行的討論及成員參與情況,突顯出該應用專注於促進互動和高效團隊溝通的特點。這種設計策略不僅簡化了資訊管理,還在視覺吸引力十足的框架內提升了協作效果。👨🎨 Levi Wilson 👥 QClay

「Crypto Link」儀錶板展現了一個高對比度、深色模式的設計,這種設計增強了關鍵財務指標的可見性,創造出引人注目的使用者介面。導航部分經過策略性安排,以達到最佳的可用性,使得使用者能輕鬆訪問市場和交易等重要區域。資料的圖形表示既美觀又具功能性,為使用者提供了清晰且即時的財務表現洞察。這種方法有效地平衡了視覺吸引力與實際功能性的需求。👨🎨 Levian Arta

「MySaifu」儀錶板採用柔和的色彩搭配和簡約的設計,旨在提供清晰、簡明的財務概覽。其佈局極具直觀性,收入和支出等關鍵資料以圖形方式顯示,便於快速理解。這種設計策略性地透過簡單的視覺化呈現複雜資料,提高使用者參與度,使個人理財管理在最小認知負荷下更為有效。
參考來源
2023官網設計重點| 6步驟做出令人印象深刻的網頁設計!
網頁其實可以增加非常多有趣的東西,比如顏色的運用、排版的設計、口號標語的按鈕、適當的留白以及清楚的網站目錄等。 同時,您的設計應該簡單、直觀、乾淨且易於瀏覽。
來源: 里德網頁設計公司11 個設計靈感網站,必收網頁設計範例參考!
11 個設計靈感網站,必收網頁設計範例參考! · Awwwards · Siteinspire · Pinterest · Dribbble · CSS Nectar · Best Website Gallery · Behance · Commerce Cream.
來源: 犬哥網站創作沒靈感了嗎? 讓這10個網站激發你的創意吧!
而靈感這件好似抽象卻重要的事,在藝術設計中扮演著舉足輕重的角色。在創作的過程中,更是需要它常常來造訪。在這裡整理了10個能讓你靈感滿分的網站 ...
來源: Ariya Wang設計指南第一章:為什麼要設計?為什麼是現在?
... 設計師是什麼意思呢?觀看清單 一、設計師怎麼產出新點子 二、抽象:設計的藝術三、打造好設計的首要秘訣四、三種方法產生讓你愉悅的好設計反思時間來實踐 ...
來源: Medium4個酷站大全- 增加你的設計靈感
找不到靈感嗎? 奈思創藝幫各位整理了幾個酷站集中營, 讓你隨時掌握設計新趨勢,每天googlo谷歌真的好煩,若有一個地方讓我不用每天給谷歌博筊不知道該有多好?
來源: nim.com.tw網頁該怎麼設計?找靈感9大推薦網站
以下收錄了幾個提供網頁設計靈感的網站 ... 相信大家對Pinterest一點都不陌生,網羅各界作品、想法以及實作的概念無論是網頁設計、平面,不管你是不是設計師都可以分享上來 ...
來源: 鬼谷網頁設計原來品牌官網、活動網頁可以這樣玩!專訪版塊設計創辦人李明
這並非指用許多浮誇特效去填滿畫面,而是要有足夠吸睛的畫面重點和特色,在直覺的設計聯想後,再往下一層深化,讓設計從具象轉為抽象,創造出反覆思考回味 ...
來源: Shopping Design


 全部
全部 資訊科技
資訊科技
相關討論