摘要
這篇文章探討了如何將詳盡與極簡風格融合到UI設計中,為讀者提供創造易於理解且吸引人的介面指南。 歸納要點:
- 深度解構詳盡風格:介紹如何通過資訊層級化、清晰標示和詳細說明來創建易於導航的介面。
- 掌握極簡主義美學:強調精簡、留白和重點突出的技巧,平衡簡潔性與功能性以營造現代化使用者體驗。
- 探索不同產業的結合案例:分析電子商務、銀行和醫療保健等領域成功整合這兩種風格的實例。
例如,在她的一個著名作品中,觀眾可以使用手指在螢幕上劃過,觸發不同顏色和圖案的變化。這些變化是由複雜的演算法生成的,使每次互動都獨一無二。這項技術不僅展示了數碼藝術的新可能性,同時也改變了人們觀看和參與藝術的方式。
Julia 認為,透過結合傳統與現代,她能夠創造出更具深度和層次感的藝術作品。她希望能夠激勵更多的人去探索數碼藝術領域,並打破科技與藝術之間的界限。在未來,她計劃繼續開發更多基於 React 的互動式裝置,以期帶給觀眾全新的體驗。

我們在研究許多文章後,彙整重點如下
- 介面設計可以幫助塑造相似的UI畫面,掌握介面風格。
- 視覺表現可分為8種關係理解UI構成方式。
- 科技進步擴展了UX/UI設計的可能性。
- 玻璃擬態(Glassmorphism)是近年來的設計趨勢之一。
- 風格規範提供統一指引,有助於團隊和客戶溝通。
- 摩登極簡風格在美學、功能和視覺吸引力上達到平衡。
隨著科技進步,UX/UI設計變得更加多樣化且充滿可能性。從玻璃擬態到摩登極簡,各種風格各有千秋,但都強調簡約與實用。透過制定清晰的風格規範,我們能確保介面的統一性,同時也方便與團隊或客戶溝通。不論你是喜歡扁平化還是3D效果,每個選擇都有其獨特魅力,只要能兼顧美學、功能和視覺吸引力,就是好的設計。
觀點延伸比較:| 介面風格 | 視覺表現關係 | 科技進步影響 | 玻璃擬態趨勢 | 風格規範用途 | 摩登極簡特點 |
|---|---|---|---|---|---|
| 相似UI畫面塑造 | 8種關係理解UI構成方式 | 擴展UX/UI設計可能性 | 近年來的設計趨勢之一 | 提供統一指引,有助溝通 | 美學、功能和平衡 |
| A/B測試與用戶研究結合 | Aesthetics, Functionality, Usability, Accessibility, Flexibility, Consistency, Efficiency,Responsiveness | HCI技術、新框架和工具提升效能 | 透明度、模糊背景、層次感增加互動性和美感 | 確保一致品牌體驗,加速開發流程 | 簡化界面元素,提高專注力與可用性 |
| Skeuomorphism(擬物化)與Neumorphism(新擬物化)對比分析 | 強調不同元素間的相互作用及層次關係(如視覺階梯) | AR/VR、AI技術融入設計,增強沉浸式體驗 | 提高界面視覺吸引力並增強用戶交互體驗效果 | 促進跨部門協作,減少重複勞動和錯誤發生率 | 保持整潔但不失個性,符合多元審美需求 |
| MVP(最小可行產品)策略推動快速迭代更新 | Aesthetic-Usability Effect理論應用於設計評估中 | IoT設備普及帶來的新挑戰與機會 | NFT和Metaverse中的創意應用案例分享 | 支援敏捷開發方法論的最佳實踐指南 | 以人為本的設計理念貫徹始終 |
應用設計巧妙地結合了簡約清晰與詳細功能。結構化的決策樹和使用者路徑展示了一個有條理的流程,促進了易於使用的特點。在視覺上,柔和的色彩搭配和精簡的圖示增強了專注度,同時不犧牲美學吸引力。👨🎨 Grzegorz Leśniewicz 👥 widelab

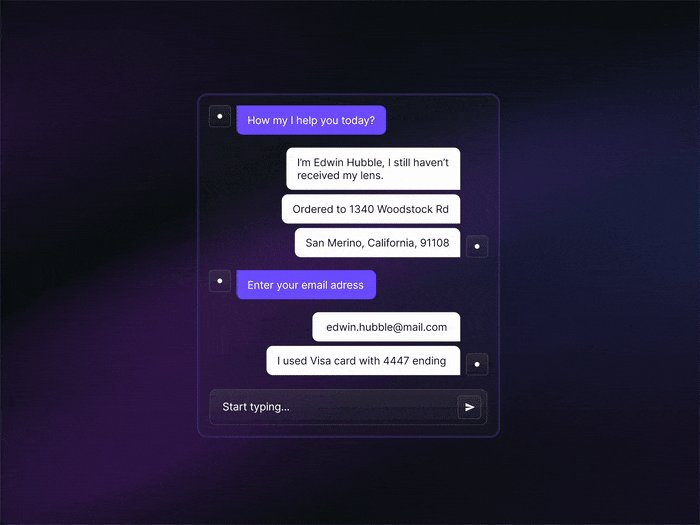
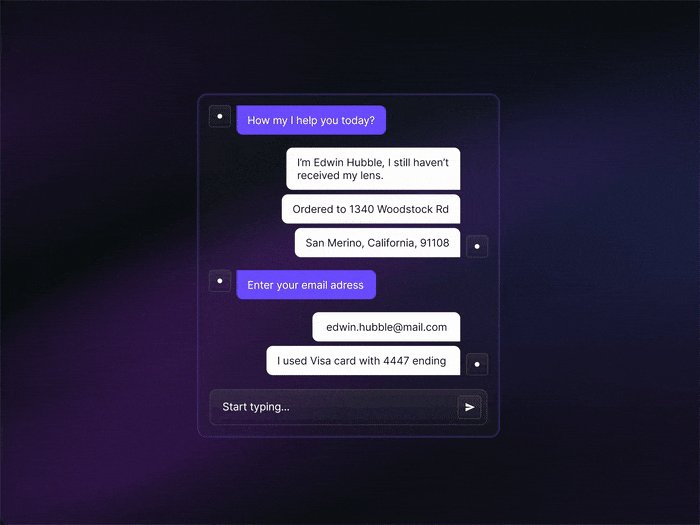
聊天介面採用簡潔的深色主題設計,透過高對比度文字強調可讀性,這是一個關鍵的極簡設計選擇。結構化的輸入欄位和明確的操作提示促進了使用者互動,符合功能性簡單原則。這一設計有效地將極簡美學與詳盡、以使用者為導向的功能結合在一起。👨🎨 Ronas IT | UI/UX 團隊

這款手機應用程式採用了鮮豔、俏皮的色彩搭配,不僅能有效吸引和引導使用者注意力,還將極簡設計與引人入勝的視覺效果完美結合。運用有機形狀和友好的字型營造了一個溫馨的使用環境,而清晰的提示和整潔的佈局則確保了易用性。這些元素共同構建出一種平衡美感與功能簡約性的友好使用體驗。👨🎨 Buzuk

此設計背離了簡約主義的傳統,引入了一個動態的火焰效果,立即吸引了人們對按鈕的注意。雖然這個功能增加了視覺上的趣味性並可能提升使用者參與度,但在更精簡的介面中,這可能會分散使用者的注意力。動畫效果的選擇增強了按鈕的重要性,使其成為原本黑暗介面中的焦點。👨🎨 Mohamad Shahrestani 👥 XOLAB

該註冊介面展示了極簡設計原則,使用乾淨且不雜亂的佈局,促進了直觀的使用者體驗。柔和的色彩搭配與圓角的輸入欄位增添了現代且親切的美感。總體而言,此設計有效運用了簡約性來提升使用者專注度並簡化帳號建立過程。
👨🎨 Marcus Handa

「FitFlex Trainer」應用程式採用了精緻的極簡設計,專注於功能性,而不會以過多的視覺元素讓使用者感到負擔。介面運用了乾淨的線條、大量的留白以及柔和的色彩搭配,以強調如健身選項和自訂設定等基本功能。底部導航列設計高效,提供直觀存取核心功能,提高整體使用者導覽體驗。👨🎨 Stfalcon 👥 Stfalcon. UI UX 設計公司

Nexi AI 應用程式的使用者介面結合了簡約設計與友善的元素,著重於互動的便利性和清晰度。每個畫面都使用充足的留白和有限的色彩搭配,以凸顯活躍元素和選項,確保一個乾淨且無幹擾的環境。這種設計有效地引導使用者完成初始設定步驟,例如選擇語音,增強了使用者參與感,使過程變得直觀且流暢。👨🎨 Ronas IT | UI/UX 團隊

「AdsVoice」應用程式介面展現出詳盡但不雜亂的設計,具有明確分離的工作區域、簡化的導航以及清晰的視覺層次。以顏色標示的元素和標籤有助於快速理解和使用,而乾淨的字型排版及微妙陰影的運用則提升了可讀性,同時不犧牲美感品質。整體設計支援效率與美學優雅,這在專業環境中至關重要。
👨🎨 Sigma Software Design

404 錯誤頁面創意地利用了一個充滿活力的動畫太空人來吸引使用者,緩解他們在通常令人沮喪的情境下的情緒。這種方法為頁面增添了一個俏皮且富有主題性的元素,有助於提升使用者的心情並加強其留存率。深色背景配合動態元素,有效地將注意力集中在錯誤訊息和返回選項上,展示出細節與簡約設計的創新融合。

這款天氣小工具設計巧妙地融合了極簡主義與詳細功能。小工具的圓角設計和柔和的漸變背景使介面感覺現代且不雜亂。關鍵資訊清晰呈現,圖示和溫度細節易於辨識,並輔以一個圖表,增添了細節元素而不至於讓空間顯得過於擁擠。該設計透過其簡潔性和視覺吸引力優化了使用者參與度。👨🎨 MD. Abir Hossain

此應用程式設計展示瞭如何巧妙地利用空間和層次結構,透過極簡但功能齊全的介面增強使用者導航體驗。對比鮮明的深色和淺色主題突顯了不同的介面層級,促進直觀的使用者體驗。醒目的「升級至專業版」行動呼籲按鈕以柔和的光效突出顯示,確保其在不破壞整體流暢設計的情況下脫穎而出。這種方法保證了關鍵功能既易於訪問又具視覺吸引力。👨🎨 Arounda UI/UX 👥 Arounda

TrendWise 網站採用了現代的介面設計,有效地平衡了鮮明動態的圖形與整潔結構化的佈局。使用粗體、對比強烈的顏色和浮動形狀來吸引使用者的注意力,而清晰簡潔的文字區域則保持專注並增強可讀性。導航設計簡單明瞭,確保使用者能輕鬆訪問網站的各個部分,這展現了詳細視覺吸引力與極簡主義可用性原則之間的完美結合。👨🎨 Dipa Product 👥 Dipa Inhouse

該移動應用程式的設計結合了精緻的深色主題和鮮豔突出的元素,以確保可讀性和使用者參與度。此佈局優先考慮流暢的購物體驗,並以清晰有序的方式展示產品和優惠。使用卡片來呈現產品細節,並配有獨立的促銷空間,將詳盡的功能性與簡約設計相結合,在美觀吸引力與實用性之間維持平衡。👨🎨 Afshin T2Y ✪ 👥 Piqo Studio

這些小工具的設計利用了鮮豔的漸變色彩和俏皮的影象,創造出視覺上吸引人且使用者友好的介面。每個小工具雖然在功能上各有不同——從天氣更新到股票價格及多媒體控制——但都保持了一致的風格,這不僅提升了整體的可用性,還使得美學細節更加引人注目。圓角設計和柔和的色彩過渡貢獻了一種乾淨、現代的外觀,有效地平衡了極簡結構與複雜視覺元素之間的關係。👨🎨 Gapsy Studio

WebDesk 的註冊介面採用深色主題,並運用了分層的視覺元素,有效地將現代美學與功能性融合在一起。透過在詳細、多層背景上精心使用對比,這個註冊表格既容易使用又保持了視覺上的吸引力。這種設計方法突顯了關鍵的互動點,如表單欄位和操作按鈕,確保它們能立即被注意到,從而透過細緻入微的設計細節,在簡約框架中提升了使用者體驗。👨🎨 Rupak Chakraborty

財務網站介面的設計採用了乾淨、現代的美學風格,具有清晰且邏輯分明的佈局,提升了使用者導航體驗。使用細緻的顏色漸變、圓角設計以及整齊排列的資訊面板,營造出一個友好且易於訪問的環境。值得注意的是,此使用者介面結合了直觀的圖形顯示和個性化功能,有效地傳達關鍵財務資料,在極簡主義設計原則與以使用者為中心的詳細功能之間取得了平衡。👨🎨 斯拉瓦·科爾尼洛夫 👥 Geex Arts

這個移動介面採用了大膽的單色配色方案,突顯了其極簡設計理念,同時專注於可用性。中央的大型點狀圖案視覺上引人注目,可能作為一個動態互動元素,強調該應用透過簡單而有效的設計來提升使用者參與度。底部導航乾淨俐落,使用了普遍可識別的圖示,確保使用者體驗既直觀又流暢。👨🎨 Mike | Creative Mints

這款安裝在速克達車把上的智慧手機導航應用程式的設計,具有高對比度的暗模式介面,非常適合戶外閱讀。使用者介面極簡化,強調清晰易用,且具備大型明亮圖示,用於 ′Group Ride′(集體騎行)和 ′Scan to Ride′(掃碼騎行)等基本功能,以提升整體使用者體驗。這種設計方法確保了應用程式既能實際地服務於移動中的騎士,又具現代美感,專注於滿足使用者在路上的基本需求。
參考來源
用這8種視覺關係,開始UI設計- Hales Tsai
... 介面設計,可以很好的幫助自己重新塑造相似的UI畫面,以此掌握對應的介面風格。 介面中的視覺表現. 大致可以分為8種關係,來理解UI介面的構成方式。
來源: Medium6個你應該知道的UX/UI 設計趨勢
而UX/UI的設計風格比平面設計多一樣決定性的因素,就是科技的進步會令我們設計的領域擴展,增加了更多可能性。以下便是一些近年的UX/UI設計趨勢。 玻璃擬態Glassmorphism.
來源: Tech On Fire建立界面風格規範(Making UI Style Guide) - Kencoder 開發日誌
風格規範可以提供一個清楚的指引,令所有界面有統一的感覺 · 規範算是一個濃縮版的UI,可以方便與團隊或客戶溝通 · 規 ...
來源: WordPress.com如何將極簡風格的原則運用到網站設計中? - 漾網頁設計
在簡約風格的界面中,簡單的紋理和圖標是經常被使用的圖形元素。在界面中,不管是清晰高亮的效果、模糊陰暗的效果還是給UI 元素添加上光澤表現3D的效果都 ...
來源: youngday.com【UI設計是什麼】搞懂UI/UX!介面設計教學+UI 設計師必備技能
視覺風格:設計上採用了簡潔現代的視覺風格,以及符合品牌形象的色彩搭配,增強了品牌辨識度。 個人化:用戶可以透過App 自定義車輛的騎乘模式和燈光 ...
UI設計界大勢潮流:扁平化設計
什麼是扁平化設計? 扁平化設計去除浮雕、陰影、漸層等3D立體感,完全以平面來呈現視覺元素;通常以對比度高的色塊、搭配無襯線字體,呈現乾淨簡約的風格 ...
來源: StockFeel 股感【網頁設計】一文學懂什麼是UI/UX設計
作為資訊和內容主導的平台,Medium的風格較為簡約和知性,給人可靠得來不失趣味的感覺。網頁的UI設計亦能夠充分表現出以上風格,黑白為主調的簡約設計 ...
來源: Freehunter


 全部
全部 資訊科技
資訊科技
相關討論