免費架站 一手搞定 | Webnode 讓您輕鬆建立購物官網 part 2
最後更新時間:2023-04-04

<< 免費架站一手搞定 part1
建立網站 Let's Go
6. 網站編輯器介紹 

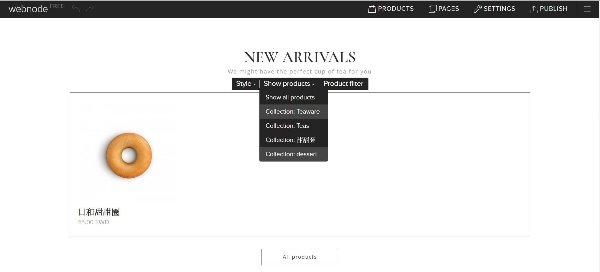
改變出現的商品:點擊圖片區會出現"Layout",點擊後再點擊"Show products"選擇想要放的類別。 


















網站預覽:https://sweetcake30.webnode.tw/
建立網站 Let's Go
6. 網站編輯器介紹
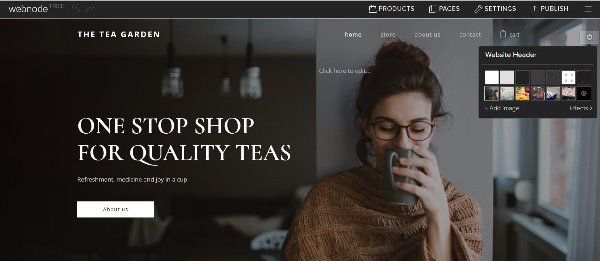
6-1. 更改背景
可以更換背景的區塊在右邊會有"齒輪"的 icon,點擊後可以選擇使用版型有的背景或是自己上傳圖片。

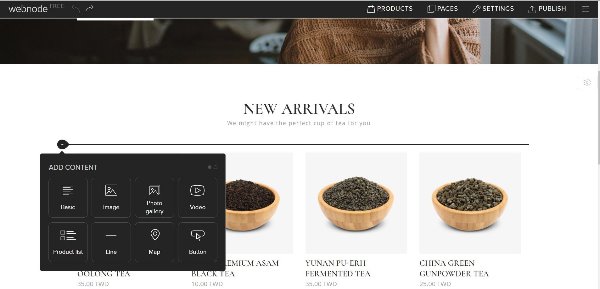
6-2 更改頁面內容
可以新增修改的地方,當滑鼠滑過去時,會出現" " 的icon,點擊可以選擇要新增的區塊類型。

改變出現的商品:點擊圖片區會出現"Layout",點擊後再點擊"Show products"選擇想要放的類別。

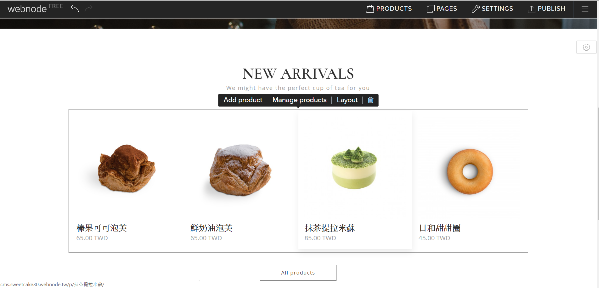
商品的順序更改:點擊商品部分後會出現"Manage products",點進去後會看到商品列表,直接拖曳調整商品順序又可以了。

6-3. 新增頁面/商品

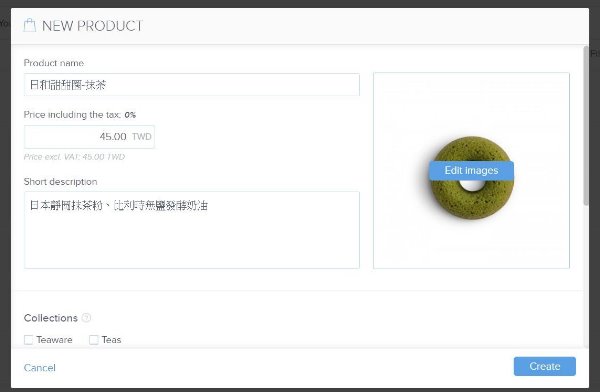
新增商品:點擊右上角的PRODUCTS就可以上傳你的商品圖片並設定商品的資料,同一商品,可以同時上傳多張圖片(商品名稱、價格、產品敘述、產品的類別、促銷活動、商品流水編號、庫存量、使否要出現在前台等選項)

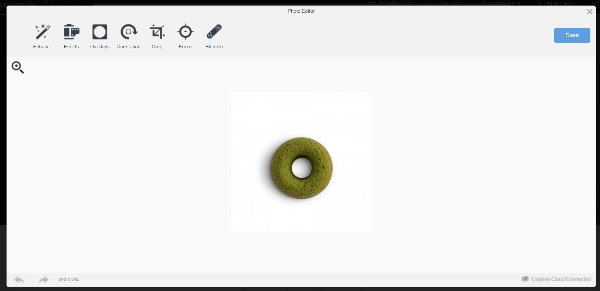
上傳商品圖時,可以使用內建的編輯器修改圖片軟體可以使用

大量新增商品: (需要升級)
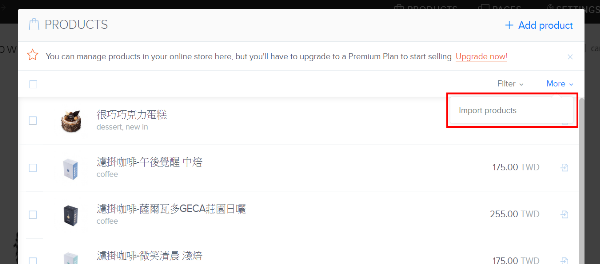
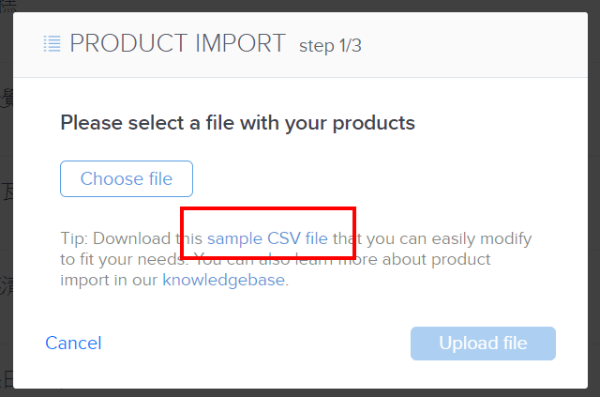
點擊右上角的PRODUCTS,可看到下方的畫面,選擇"More",會看到匯入商品的選項。

可以下載他們提供的範例,或是自己建立也可以。


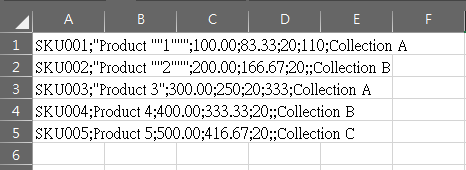
CSV檔案的規格:
將需要的商品都打在同一個欄位上,不同的資訊用分號隔開即可,如果商品不需要其中的一個資訊,仍要用分號隔開,也就是會看到兩個相連的;;分號。
EX: 我需要的資訊有流水編號、商品名稱、價格、商品說明、商品類別、商品圖
需要輸入的樣式就是: SKU0001;蛋糕;120;一口就愛上;Collect desertㄤ;圖片URL
將CSV檔案寫好之後就直接匯入檔案。
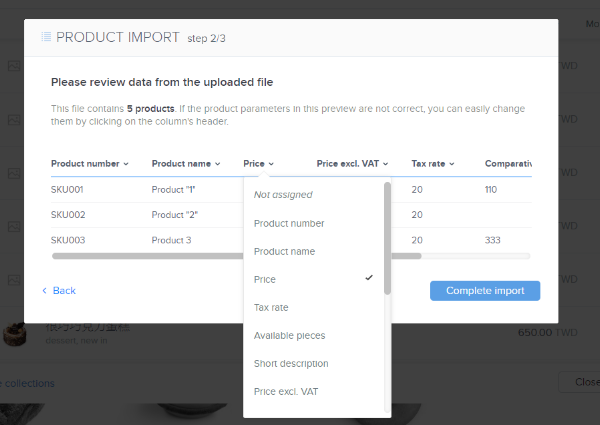
如果格式都正確可以看到下面的畫面,你可以自己選擇這個欄位的用途。
同上一個例子,我就是要選擇:流水編號、商品名稱、價格、商品說明、商品類別、商品圖連結
確認之後就可以確認上傳檔案。

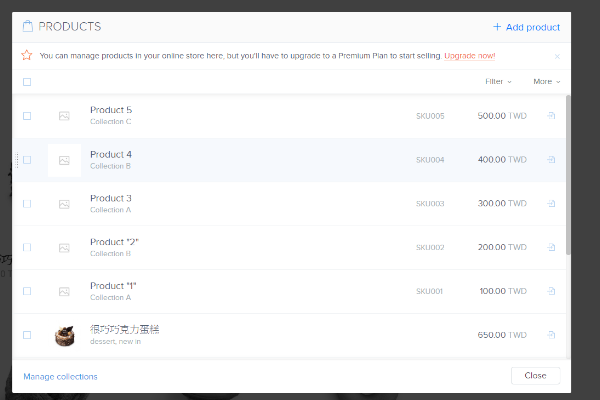
在商品列表中就可以看到匯入的商品。

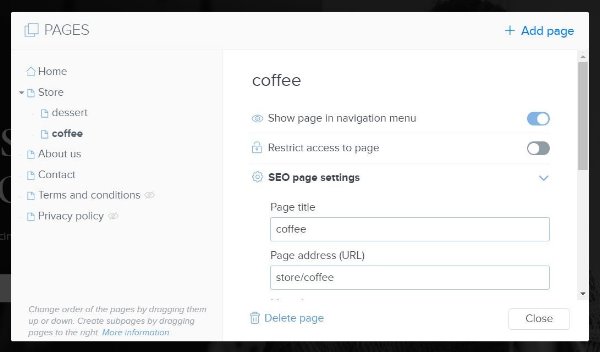
新增/修改頁面:點擊右上角的PAGES,可以修改頁面名稱、是否要出現在主選單、SEO的設定
(page title:
; page addredd:頁面的網址; Meta description:網站描述;Meta keywords:網站關鍵字;自訂的HTML) 
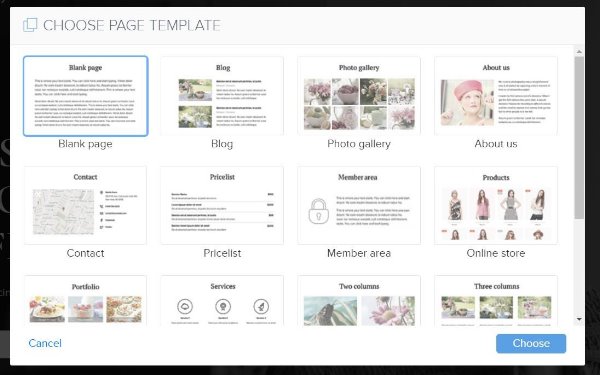
可以選擇新增的頁面內容

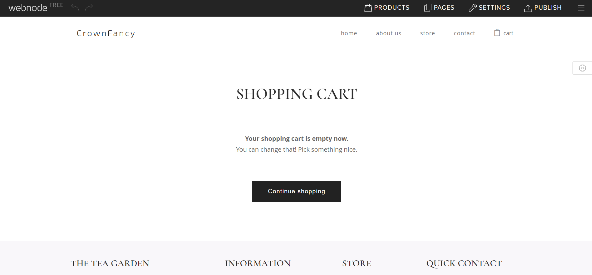
6-4. 如果是製作購物車網站,購物車的頁面只要修改尚未購物所看的畫面,其他的頁面會在網站發布時自動加上。
webnode只提供線上付款的方式。

6-5. 如過想要把webnode的文字移除,就需要付費囉!

7.發布網站
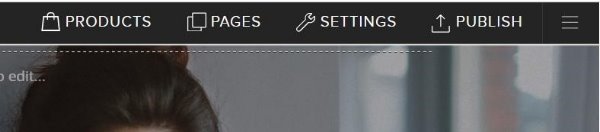
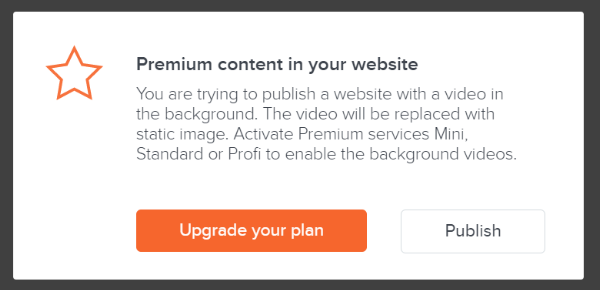
點擊右上角的"PUBLISH" 會看到下面的會面,如果不需要升級,可以直接點擊發布,就可以看到網站的完成。

8. 網站設定修改
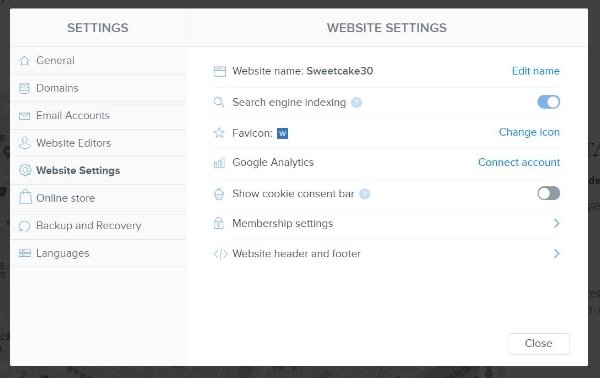
點擊右上角的"SETTING" 看到下面的畫面,有蠻多功能是需要會員升級才可以使用的功能。
比較常會用到的就是Website Settings(更改網站的名稱、會員機制:會員機制需要升級才可以使用)與Online store(貨幣設定、聯絡我們資訊、運費方式與價格、付款方式、稅金)

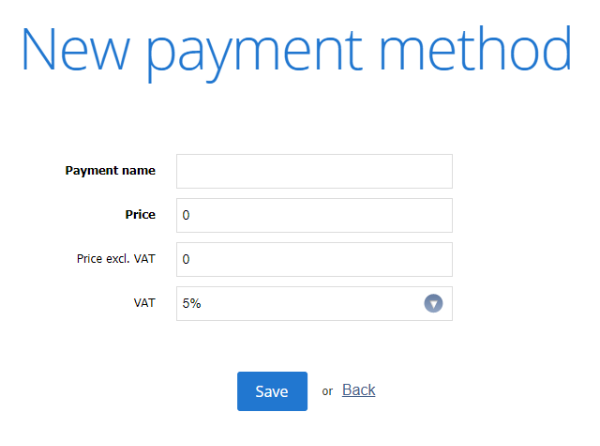
8-1.付款方式
有現金、貨到付款、匯款、paypal、其他。
其他只能填寫付款名稱、選擇此付款方式需要另外加上的金額、不加上增值稅的金額、增值稅

9. 看網站分析資訊
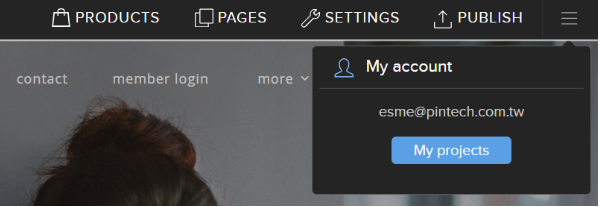
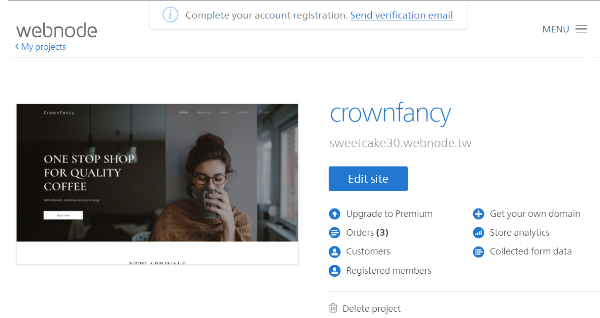
點擊右上角的hamburger menu,點擊"My projects"

進入後可以看到下面的畫面,這頁可以看到訂單、會員、聯絡我們、網站的分析與銷售狀況

網站預覽:https://sweetcake30.webnode.tw/

留言